在winform blazor hybrid中绘图 winform blazor hybrid 中绘图
前几天跟大家介绍了在winform中使用blazor hybrid,而且还说配上blazor的ui可以让我们的winform程序设计的更加好看,接下来我想以一个在winform blazor hybrid中绘图的例子来进行说明,希望对你有所帮助。
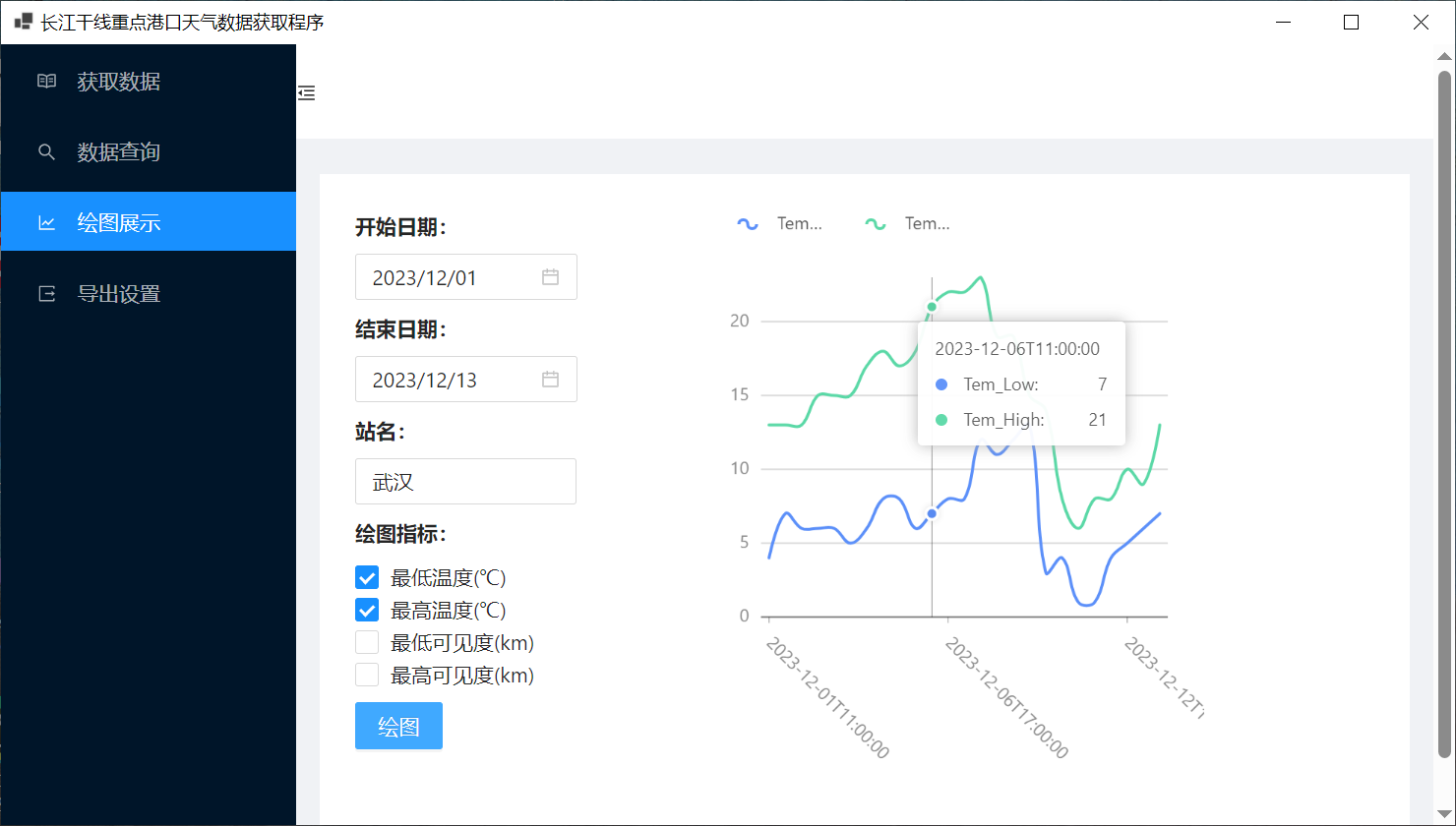
效果
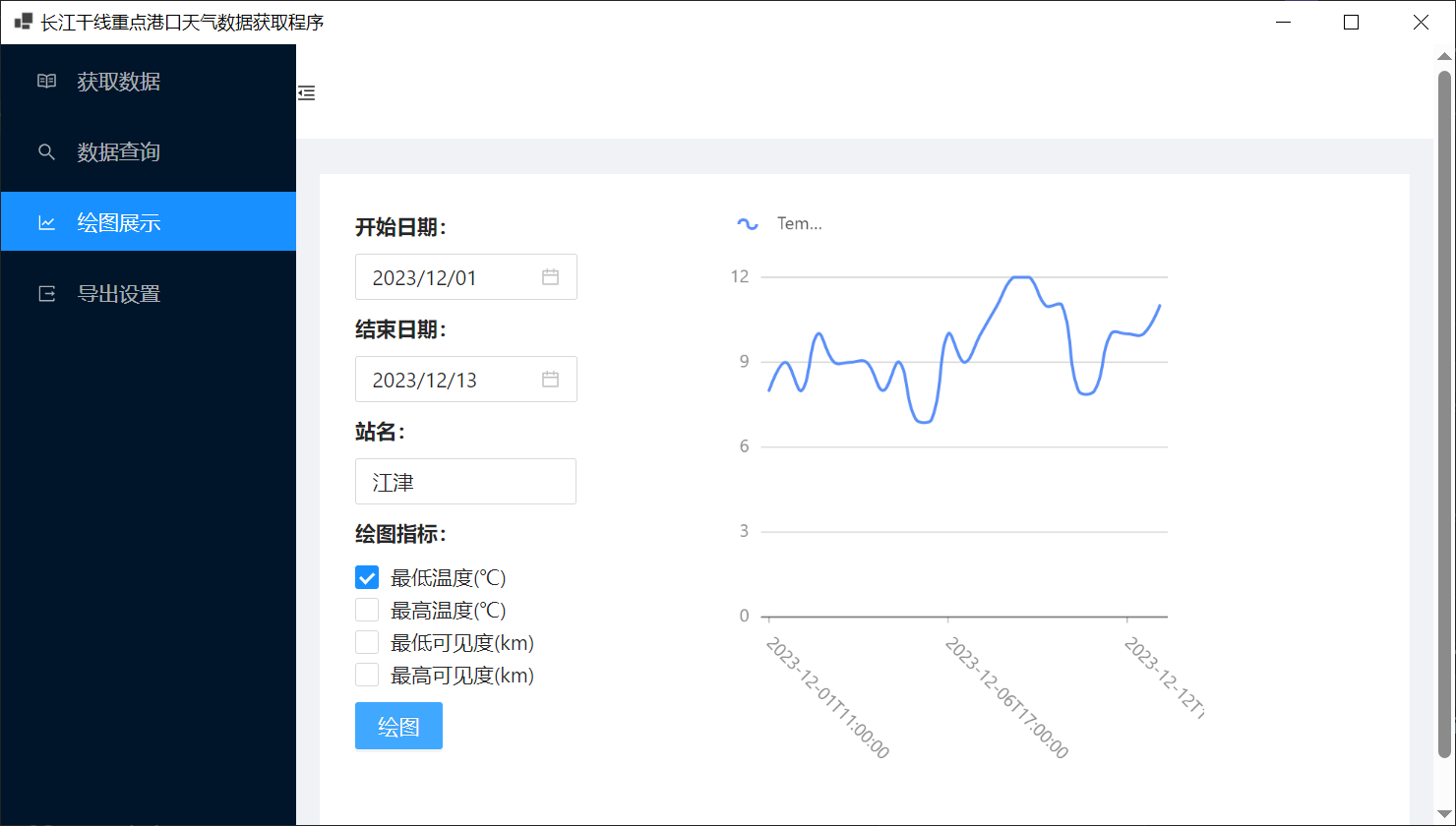
在开始之前,先给大家演示一下效果,如下所示:


具体实现
如果你对具体实现感兴趣,可以继续往下阅读。
1、引入ant design blazor
该应用中用到的所有组件都来源于ant design blazor。
在本文中我只介绍绘图部分的实现,首先需要在项目中引入ant design blazor。
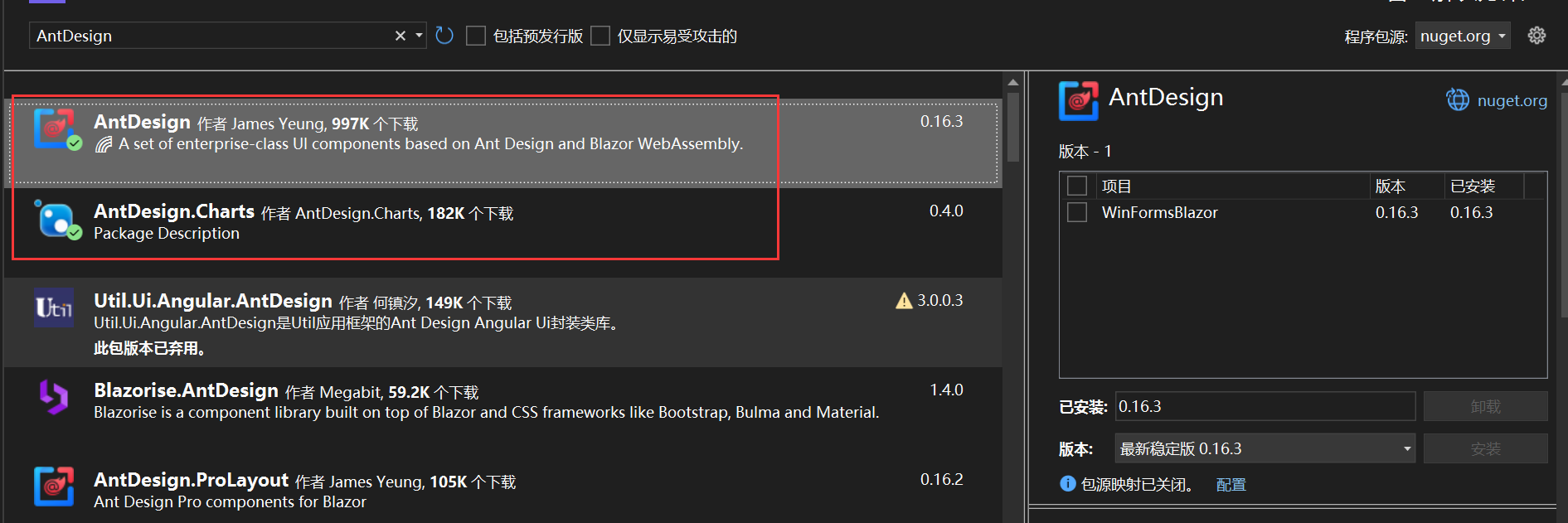
安装 Nuget 包引用,如下所示:

如果需要画图的话,还需要引用AntDesign.Charts包引用。
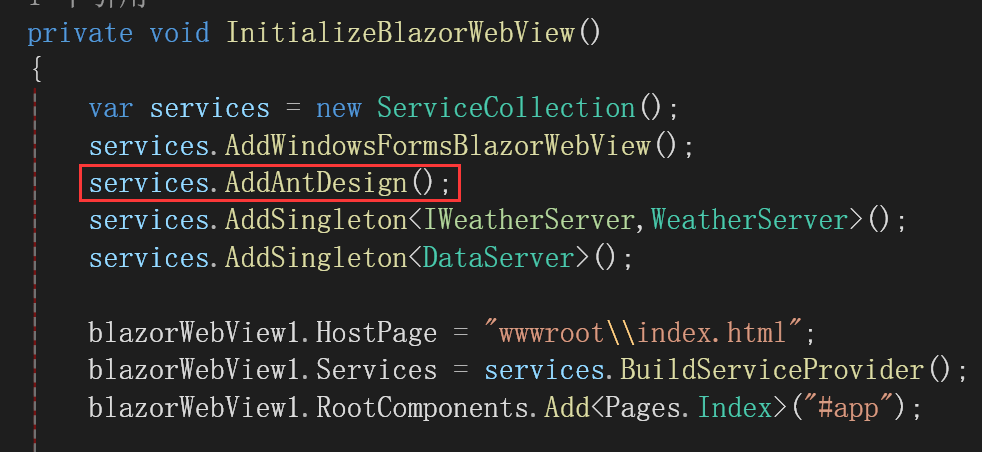
在项目的 Form1.cs 中注册相关服务:
services.AddAntDesign();
如下所示:

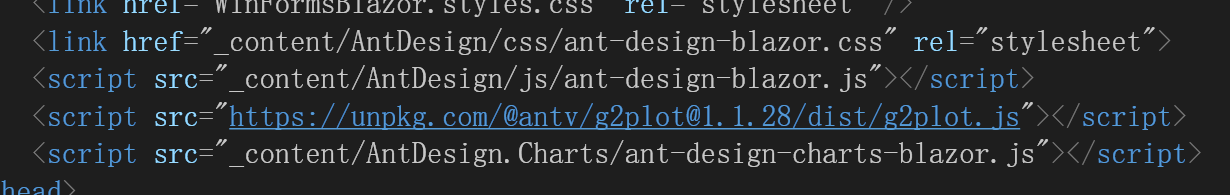
引入静态样式和脚本文件:
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet">
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>
winform blazor hybrid项目在wwwroot/index.html中引入,如下所示:

这里我也把AntDesign.Charts的引入了。
在 _Imports.razor 中加入命名空间:
为了动态地显示弹出组件,需要在 App.razor 中添加一个 <AntContainer /> 组件。
这是官网的说法,在winform blazor hybrid中可以在当做主页面的razor中添加,我这里是Index.razor如下所示:

现在就可以使用ant design blazor的组件了。
2、页面设计
绘图页面的设计如下所示:

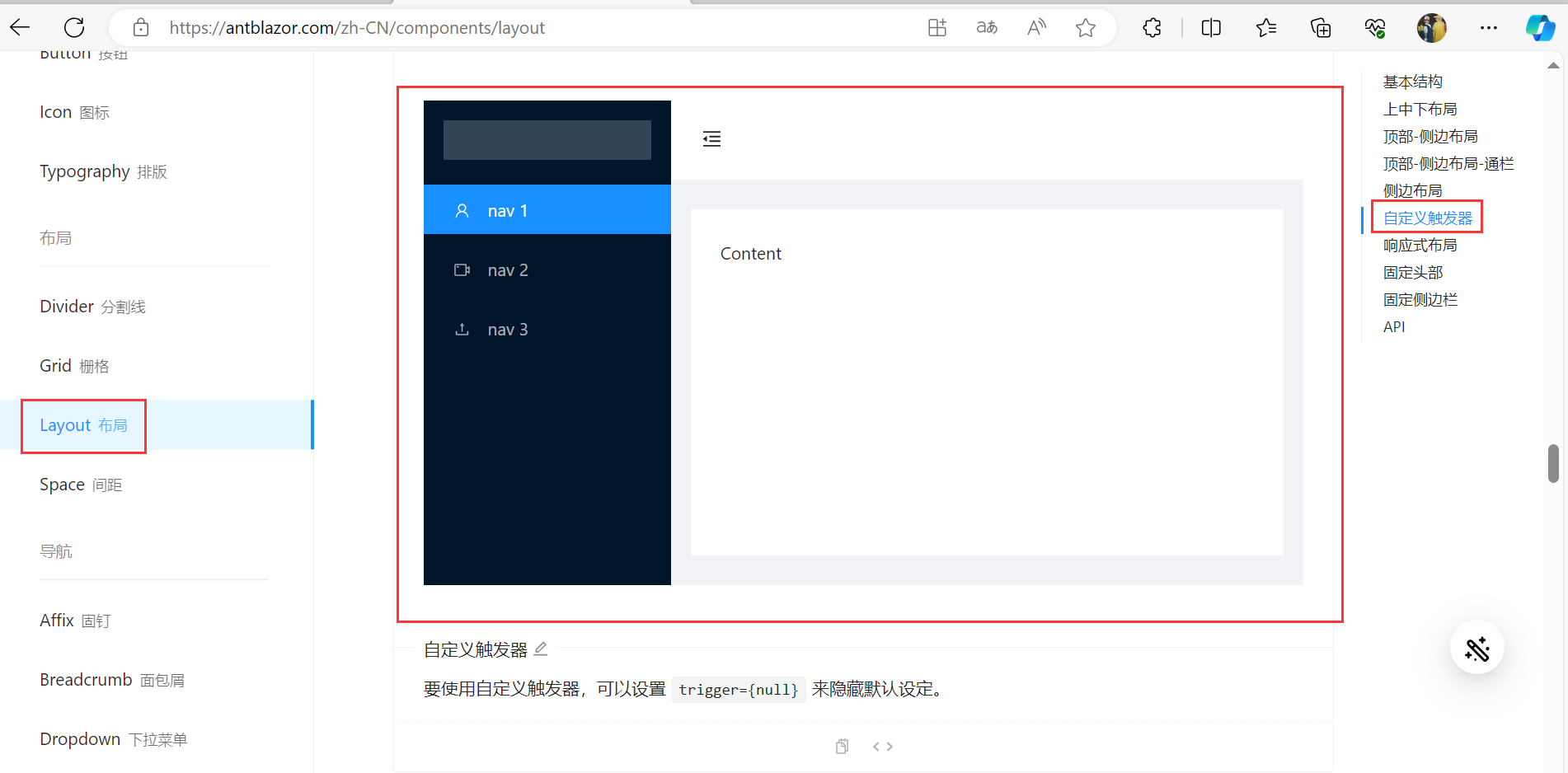
第一步选择喜欢的布局,我选的是官网中的这一款,如下所示:

自己修改一下图标与名字,那么现在摆在面前的第一个问题就是,如何实现点击切换页面呢?
每一个MenuItem都有一个Key属性,如下所示:

在这里每一个Key都是唯一的。点击不同的MenuItem都会触发点击事件,而点击事件使用了lambda表达式调用了同一个方法,但是参数不同。
现在来看看这个方法:
int selectedMenuItem = 1;
private void NavigateToContent(int menuItemNumber)
{
selectedMenuItem = menuItemNumber;
}
很简单,只是将参数传给selectedMenuItem。
然后在内容这个地方,使用switch case:
<Content Class="site-layout-background" Style="margin: 24px 16px;padding: 24px;min-height: 450px;">
然后就可以根据不同的selectedMenuItem值显示不同的组件了。
现在来看看<Painting></Painting>组件的设计。
<Painting></Painting>组件的页面代码如下:
<div>
<GridRow>
<GridCol Span="8">
<Space Direction="DirectionVHType.Vertical">
<SpaceItem>
<Text Strong>开始日期:</Text>
</SpaceItem>
<SpaceItem>
<DatePicker TValue="DateTime?" Format="yyyy/MM/dd"
Mask="yyyy/dd/MM" Placeholder="@("yyyy/dd/MM")"
