.net core8 knife4 web api文档 knife4 knife core8 .net core web api net 文档
knife4官网:https://github.com/luoyunchong/IGeekFan.AspNetCore.Knife4jUI
1.创建.net core8 web api项目
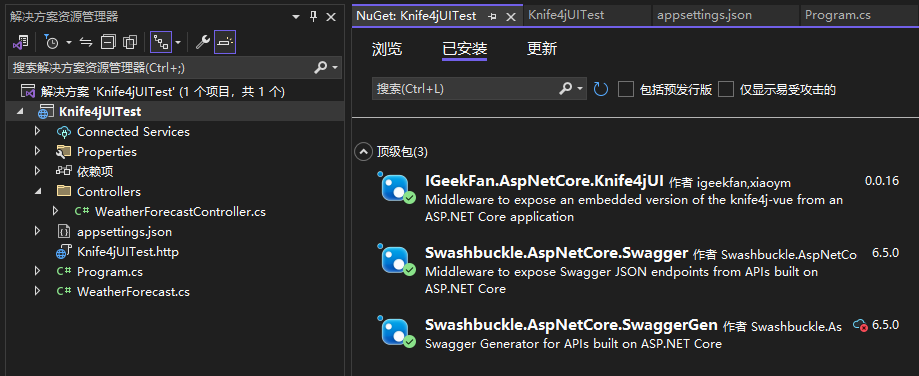
2.nuget包管理添加如下包:
Swashbuckle.AspNetCore.Swagger Swashbuckle.AspNetCore.SwaggerGen IGeekFan.AspNetCore.Knife4jUI

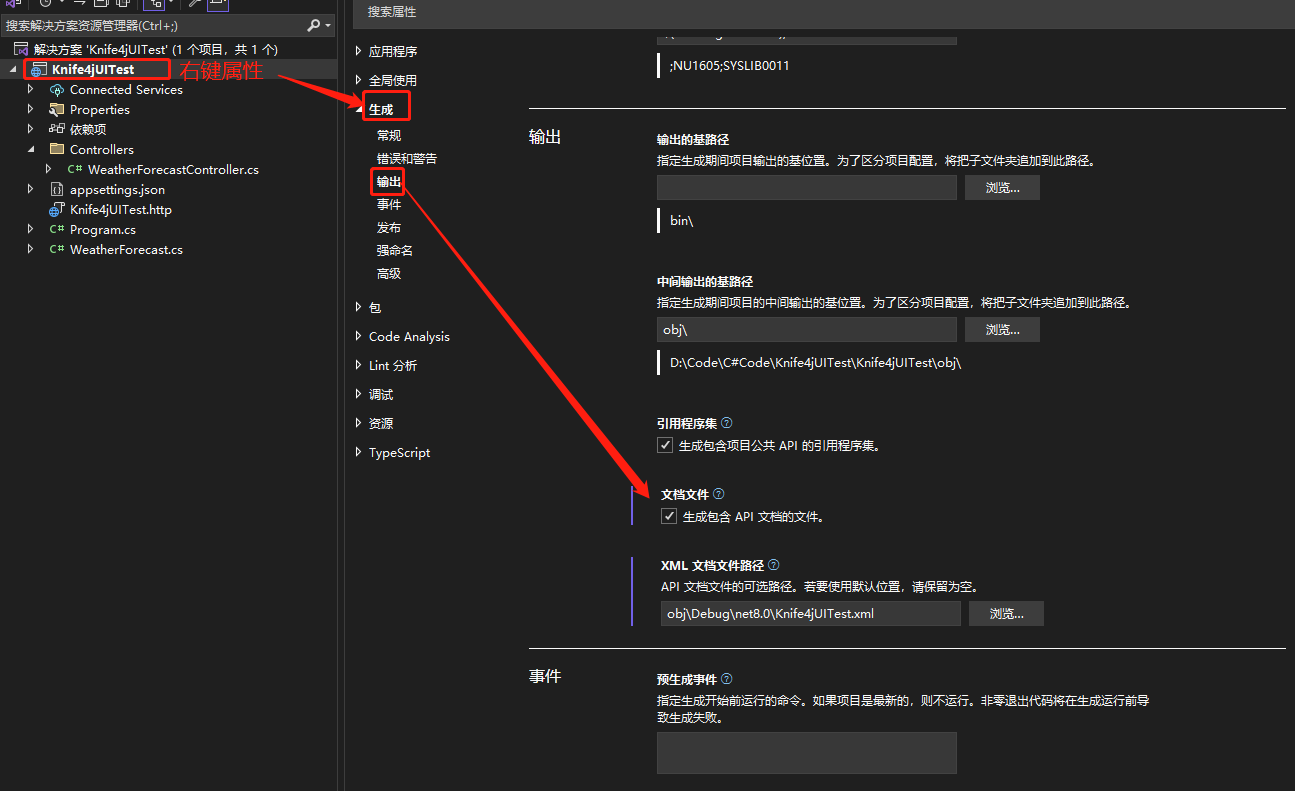
3.在项目右键-属性-生成-输出 勾选 文档文件如图:

保持,关闭。
项目右键,重新生产,再打开可以看到xml路径,可以复制填入API文档路径。
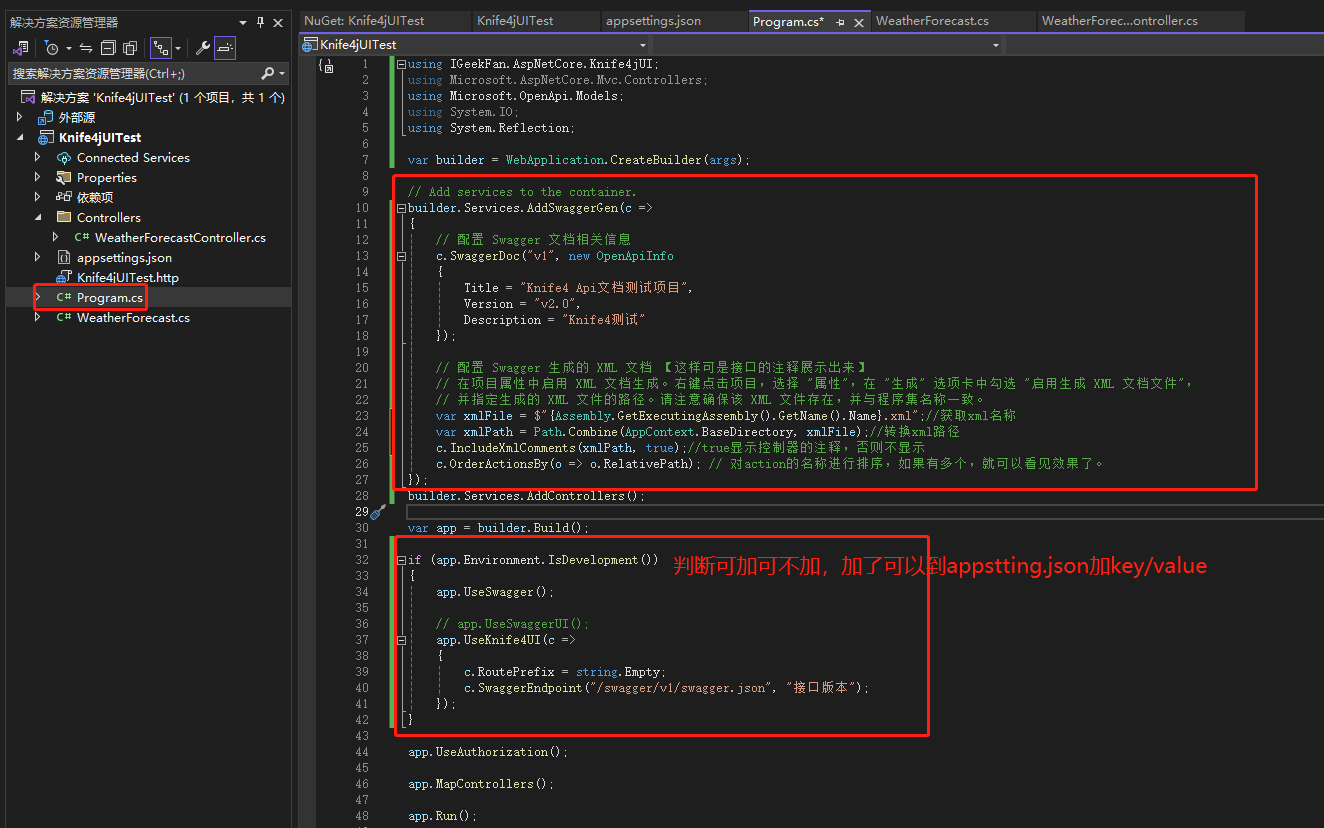
4.修改Program.cs文件如图:

相关代码:
using IGeekFan.AspNetCore.Knife4jUI;
using Microsoft.AspNetCore.Mvc.Controllers;
using Microsoft.OpenApi.Models;
using System.IO;
using System.Reflection;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddSwaggerGen(c =>
{
// 配置 Swagger 文档相关信息
c.SwaggerDoc("v1", new OpenApiInfo
{
Title = "Knife4 Api文档测试项目",
Version = "v2.0",
Description = "Knife4测试"
});
// 配置 Swagger 生成的 XML 文档 【这样可是接口的注释展示出来】
// 在项目属性中启用 XML 文档生成。右键点击项目,选择 "属性",在 "生成" 选项卡中勾选 "启用生成 XML 文档文件",
// 并指定生成的 XML 文件的路径。请注意确保该 XML 文件存在,并与程序集名称一致。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";//获取xml名称
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);//转换xml路径
c.IncludeXmlComments(xmlPath, true);//true显示控制器的注释,否则不显示
c.OrderActionsBy(o => o.RelativePath); // 对action的名称进行排序,如果有多个,就可以看见效果了。
});
builder.Services.AddControllers();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
// app.UseSwaggerUI();
app.UseKnife4UI(c =>
{
c.RoutePrefix = string.Empty;
c.SwaggerEndpoint("/swagger/v1/swagger.json", "接口版本");
});
}
app.UseAuthorization();
app.MapControllers();
app.Run();
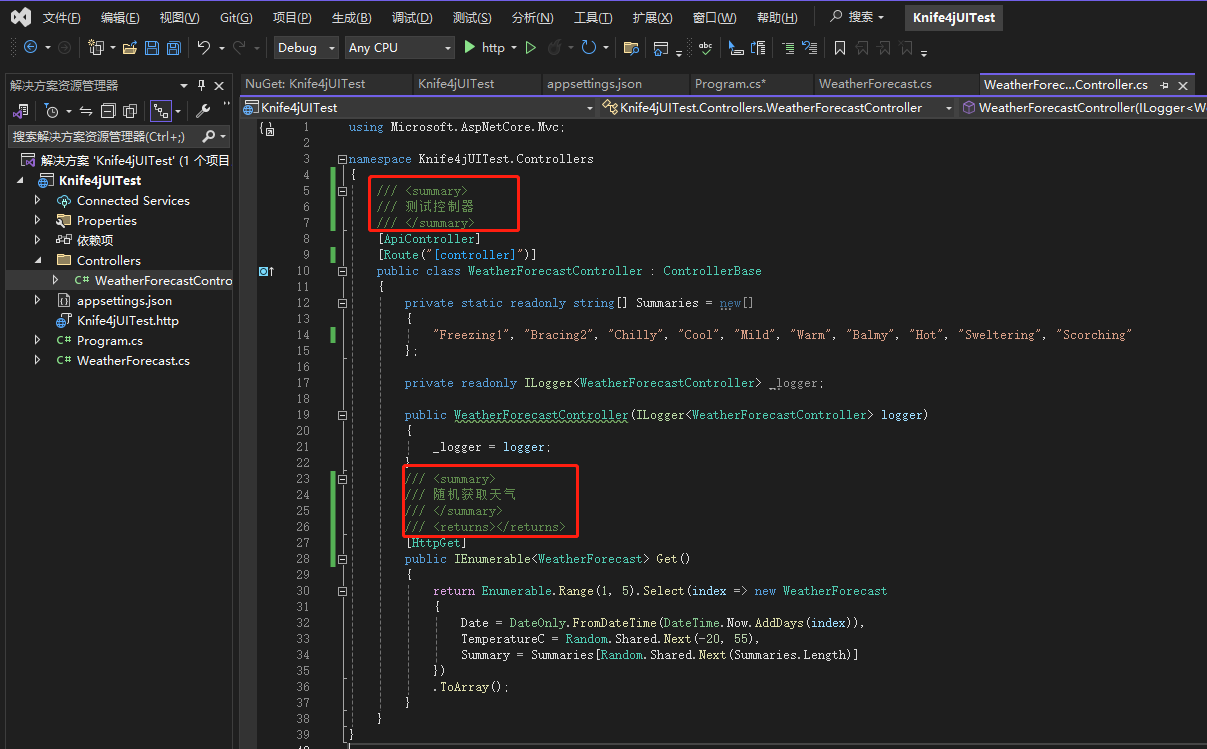
5.控制器相关注释添加

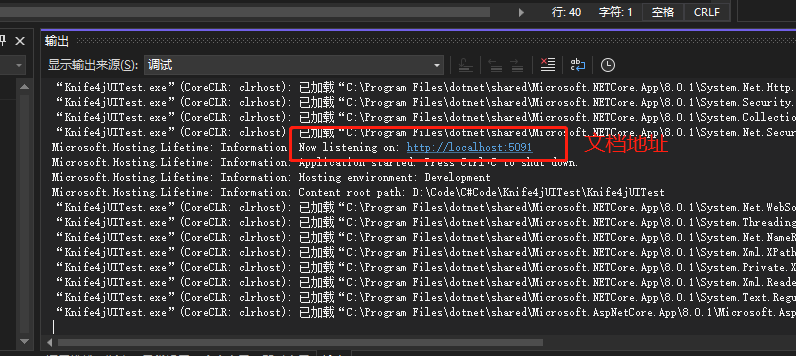
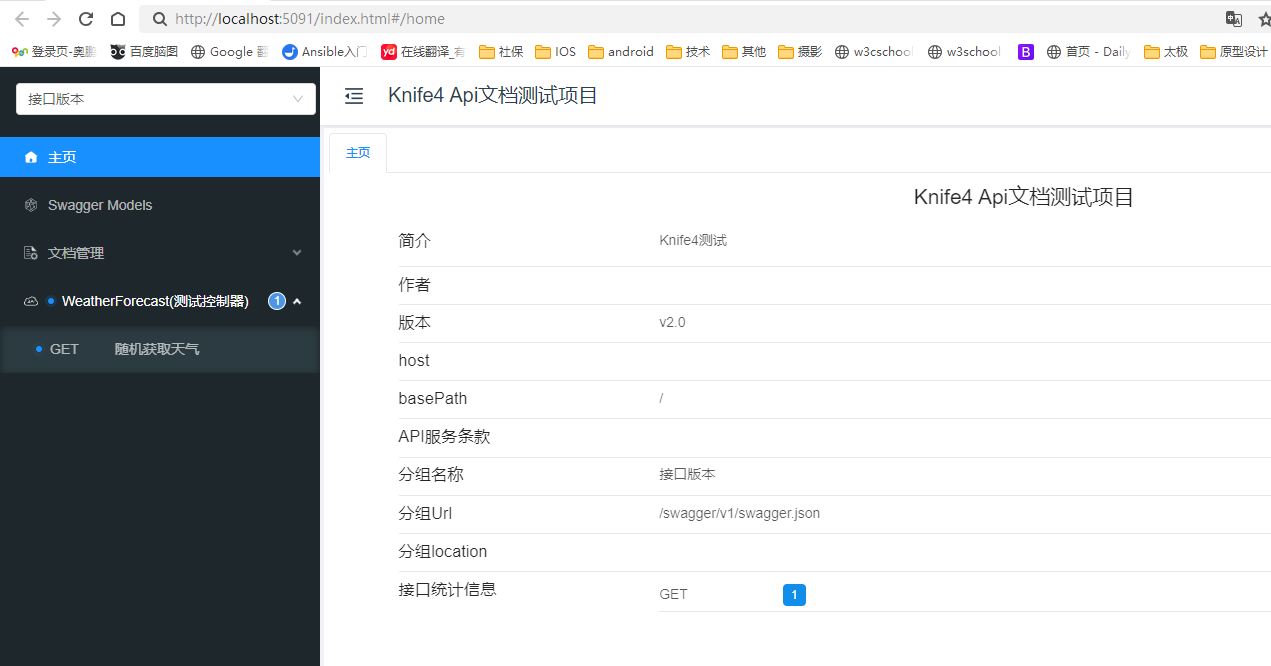
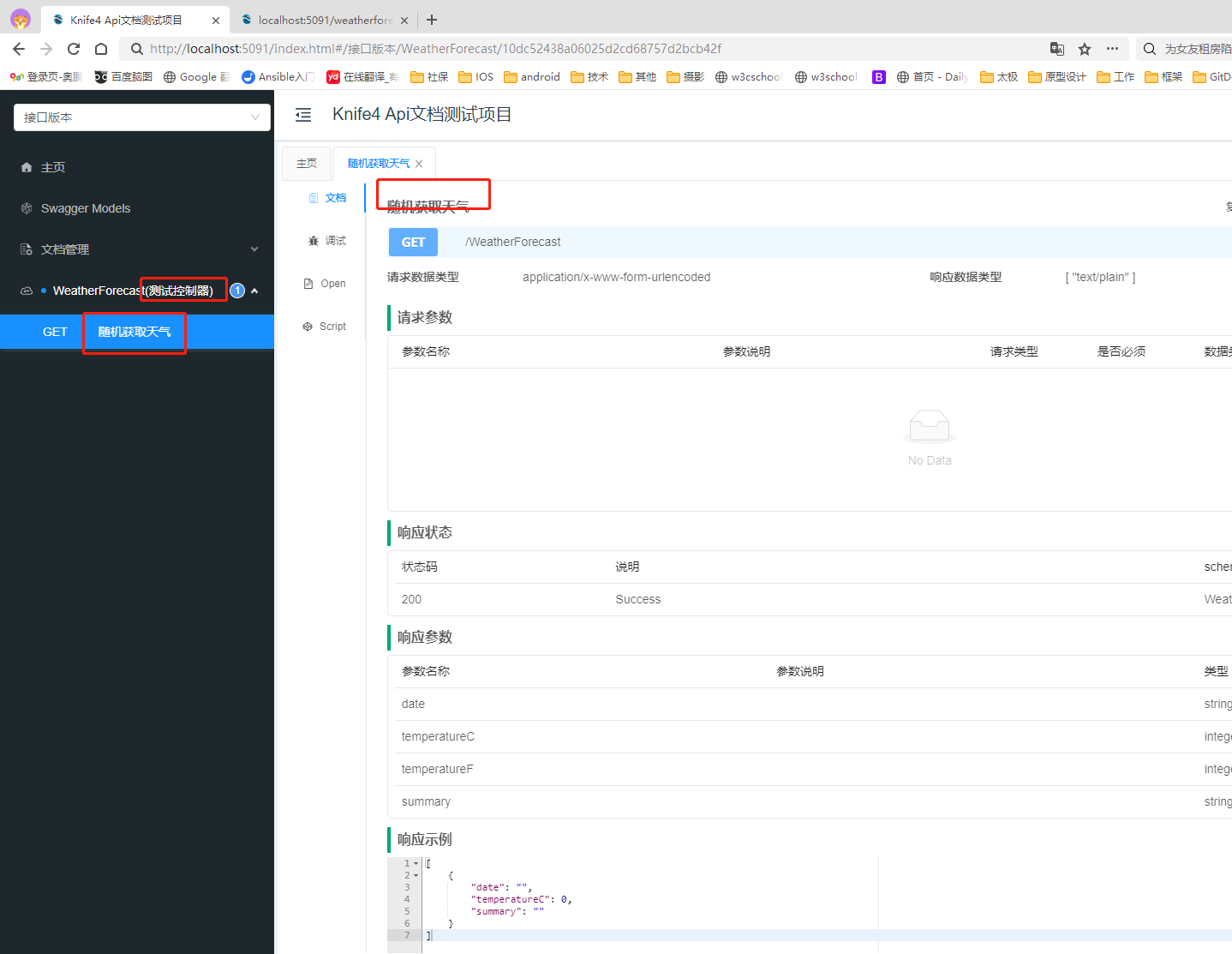
6.运行看效果



到此,测试完成,其他的见官方文档进一步深入。谢谢。

如果你感觉写的有价值,请打赏,谢谢。
终身学习,系统学习。
