Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus. 入门开发教程 数据列表绑定 Model& Taurus WebMVC List& Model List
前言:
在本篇 Taurus.MVC WebMVC 入门开发教程的第四篇文章中,
我们将学习如何实现数据列表的绑定,通过使用 List<Model> 来展示多个数据项。
我们将继续使用 Taurus.Mvc 命名空间,同时探讨如何在视图中绑定并显示一个 Model 列表。
步骤1:创建 Model
首先,我们需要更新我们的 Model 类,使其能够表示多个数据项。
我们可以继续沿用之前的 User 类,不过这次我们将创建一个包含多个 User 对象的列表。
public class User { public string Name { get; set; } public int Age { get; set; } }
步骤2:更新控制器
接下来,我们需要更新控制器以支持传递包含多个 User 对象的列表到视图中。
在 HomeController.cs 文件中,修改 Index 方法来创建一个包含多个 User 对象的列表,并传递给视图。
public class HomeController : Taurus.Mvc.Controller { public void Index() { List<User> userList = new List<User> { new User { Name = "Alice", Age = 25 }, new User { Name = "Bob", Age = 30 }, new User { Name = "Charlie", Age = 28 } }; View.SetForeach(userList, "list"); } }
我们通过 View 的 SetForeach 方法,来接收列表数据,并同时进行界面渲染。
同时,我们在SetForeach的第二个方法中,指定界面元素的ID,以便我们知道要渲染的是哪个节点。
步骤3:更新视图
现在,我们需要更新视图来显示列表中的每个 User 对象的信息。
在 Index.html 视图文件中,我们可以通过设定ID,并被代码端使用循环来遍历列表,并显示每个 User 对象的姓名和年龄。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>欢迎来到 Taurus.MVC WebMVC</title> </head> <body> <h1>用户列表</h1> <ul id="list"> <li>姓名:${Name},年龄:${Age}</li> </ul> </body> </html>
在上述代码中,我们使用 同样使用 ${modelName} CMS 指令来绑定列表数据。
绑定使用的是视图所使用的 Model,其 类型为 List<User>。
然后,通过节点 id 传递到控制器中循环遍历列表中的每个 User 对象,并显示其姓名和年龄。
其循环的内容为id节点的内部文本,因此以下代码将被循环多次并进行替换:
<li>姓名:${Name},年龄:${Age}</li>
步骤4:运行应用程序
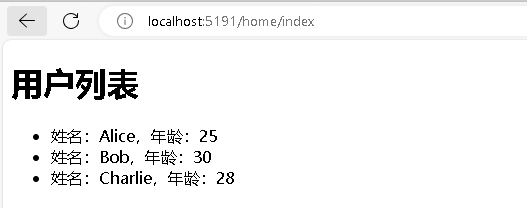
最后,运行应用程序并查看页面的呈现效果。
您将看到一个包含多个用户信息的列表被成功显示在页面上。

步骤5:循环嵌套的调用方式
有时候,界面可能涉及循环嵌套,以实现嵌套的结果。
例如:框架后台管理中的 Extend Menu 就用到了这个手法。
界面Html如:
<div id="menuList"> <div style="float:left"><b>${0} :</b></div> <div name="hostList" style="float:left"> <a target="frame" href="${HostUrl}">${HostName}</a> | </div> <div style="clear:both;height:5px;"> </div> </div>
一级节点:MenuList 为一级循环,其内部文本 ${0} 绑定标题。
说明:${0} 用来绑定分类标题,${Model} 语法,也可以根据索引来绑定数据。
二级节点:hostList 为二级循环,其内部文件有多个绑定项:${HostUrl} 和 ${HostName}
对于这种循环嵌套,对新手来手,是需要多习练习适应的。
这里我们看框架内部是怎么实现的:
internal partial class AdminController { #region 页面呈现 private MDataTable menuTable; /// <summary> /// Ext - Menu 展示 /// </summary> public void Menu() { menuTable = new MDataTable(); menuTable.Columns.Add("MenuName,HostName,HostUrl"); MDataTable dtGroup = new MDataTable(); dtGroup.Columns.Add("MenuName"); List<string> groupNames = new List<string>(); #region 加载自定义菜单 ......省略代码...... #endregion View.OnForeach += View_OnForeach_Menu; dtGroup.Bind(View, "menuList"); } private string View_OnForeach_Menu(string text, MDictionary<string, string> values, int rowIndex) { string menu = values["MenuName"]; if (!string.IsNullOrEmpty(menu)) { //循环嵌套:1-获取子数据 MDataTable dt = menuTable.FindAll("MenuName='" + menu + "'"); if (dt != null && dt.Rows.Count > 0) { //循环嵌套:2 - 转为节点 XmlNode xmlNode = View.CreateNode("div", text); //循环嵌套:3 - 获取子节点,以便进行循环 XmlNode hostNode = View.Get("hostList", xmlNode); if (hostNode != null) { //循环嵌套:4 - 子节点,循环绑定数据。 View.SetForeach(dt, hostNode, hostNode.InnerXml, null); //循环嵌套:5 - 返回整个节点的内容。 return xmlNode.InnerXml; } } } return text; } #endregion }
最后,运行应用程序并查看页面的呈现效果。
您将看到一个包含一级标题和多个二级标题列表被成功显示在页面上。

总结
通过本篇教程,我们学习了如何在 Taurus.MVC WebMVC 中实现数据列表的绑定,使用 List<Model> 来展示多个数据项。
我们更新了 Model 类、控制器和视图,成功实现了一个简单的数据列表绑定示例。
本系列的目录大纲为:
Taurus.MVC WebMVC 入门开发教程1:框架下载环境配置与运行 Taurus.MVC WebMVC 入门开发教程2:一个简单的页面呈现 Taurus.MVC WebMVC 入门开发教程3:数据绑定Model Taurus.MVC WebMVC 入门开发教程4:数据列表绑定List<Model> Taurus.MVC WebMVC 入门开发教程5:表单提交与数据验证 Taurus.MVC WebMVC 入门开发教程6:路由配置与路由映射 Taurus.MVC WebMVC 入门开发教程7:部分视图和页面片段