EAV模型(实体-属性-值)的设计和低代码的处理方案(2)--数据的查询处理 的设计和低代码的处理方案 数据的查询处理 EAV )-- 模型 实体 属性
我在随笔《EAV模型(实体-属性-值)的设计和低代码的处理方案(1)》中介绍了一些基本的EAV模型设计知识和基于Winform场景下低代码(或者说无代码)的一些实现思路,在本篇随笔中,我们来分析一下这种针对通用业务,且只需定义就能构建业务模块存储和界面的解决方案,其中的数据查询处理的操作。
1、数据的列表展示界面
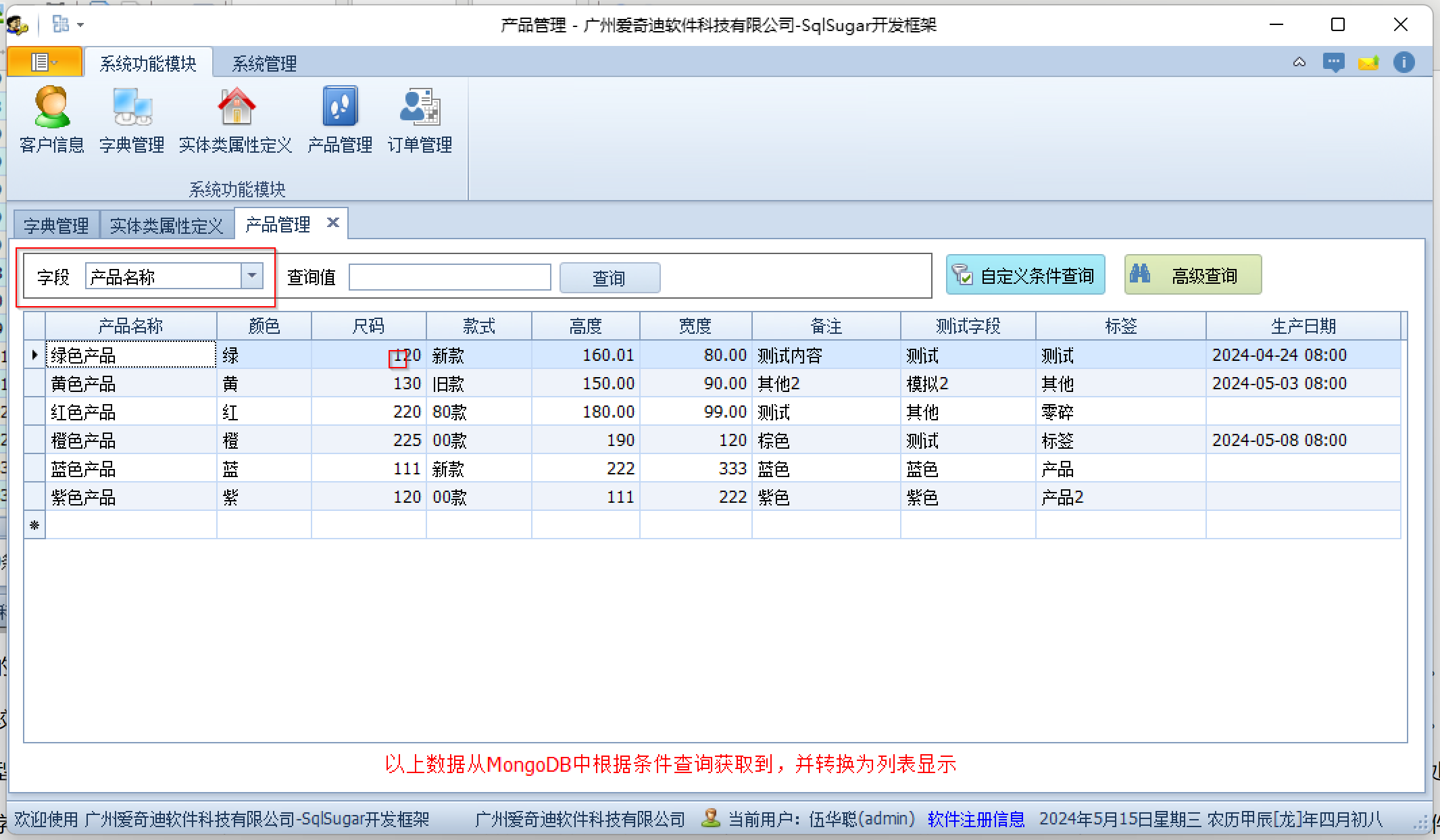
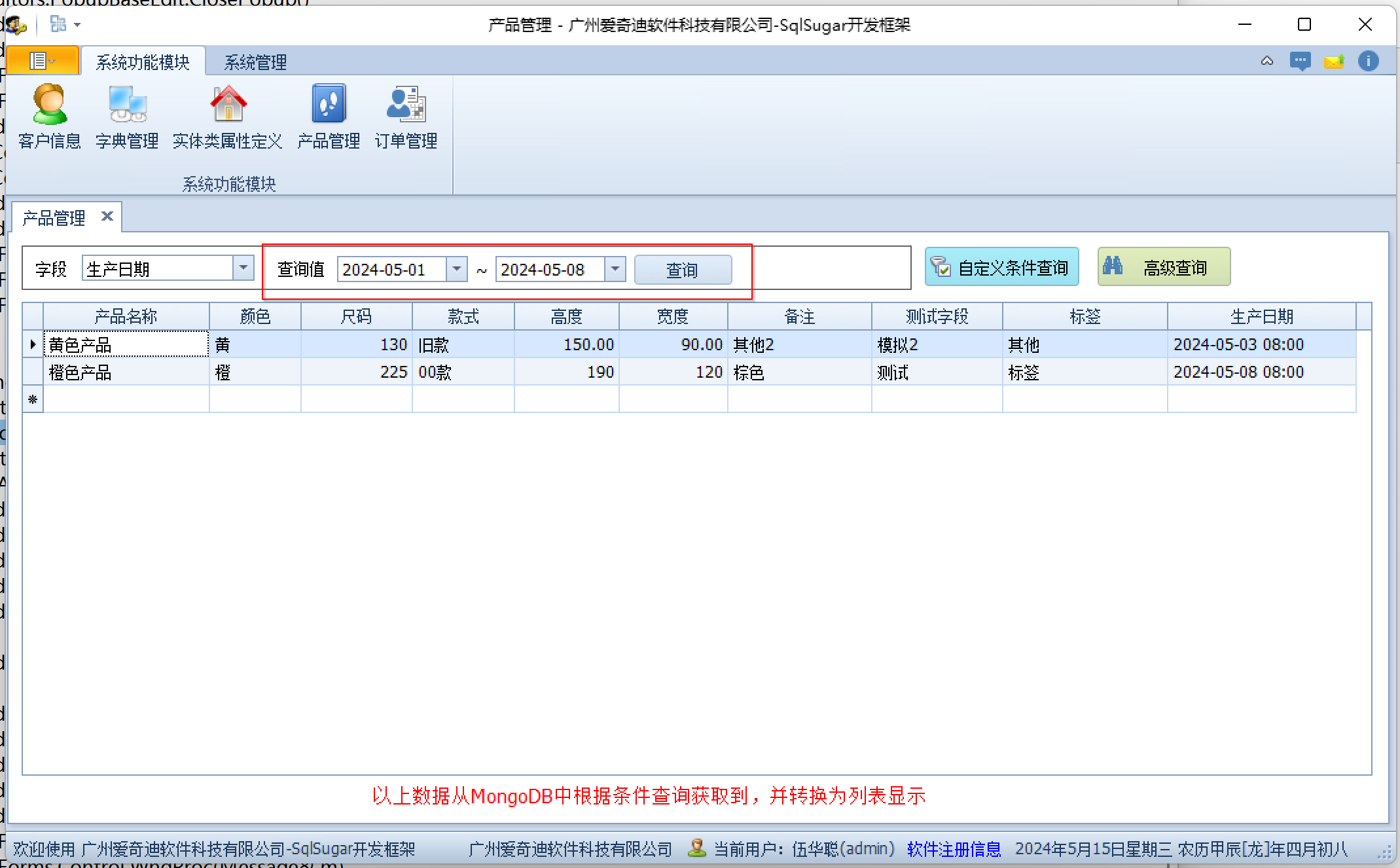
在一个页面模块中,列表界面往往是我们的入口界面,其中包含一些查询条件,数据展示,以及如新建、导入、导出、编辑等功能的入口,如下是我们常规的系统界面,使用固定的表字段来创建的常规化界面。

这个模块是一个标准的列表展示模块,由于不同的业务模块,我们生成不同的界面,因此,其中的字段确定的,因此界面也是可以做到个性化的处理,基本上都是强类型的处理了。
虽然这种方式查询比较快,界面比较个性化,不过缺点是每个界面需要单独处理,即使利用我们的代码生成工具,也只是加快开发后端代码和前端界面代码的开发,模式并未变化。
如果我们采用EAV模型的处理,由于我们的业务表和字段是动态定义的,因此针对所有的业务界面都是一个通用的窗体来演化的,也就是新增业务模块,代码不用变化,统一展示处理和保存处理。
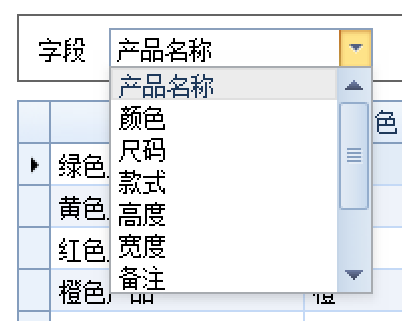
那这样,我们的查询字段就可能需要动态化了,但是WInform没有BS前端那样比较容易定制界面布局,因此我们换一种思路来解决这个问题,把查询字段通过列表选择的方式,条件根据不同的数据类型来创建不同的输入控件来实现,如下所示。

2、查询字段和条件输入的处理
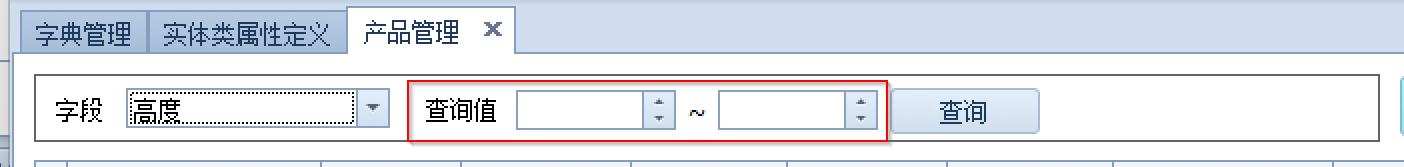
通过下拉列表的方式选择不同的字段进行查询,如果是数值型或者日期,我们可以根据不同类型来创建输入控件组,来实现区间数值或者日期的输入。


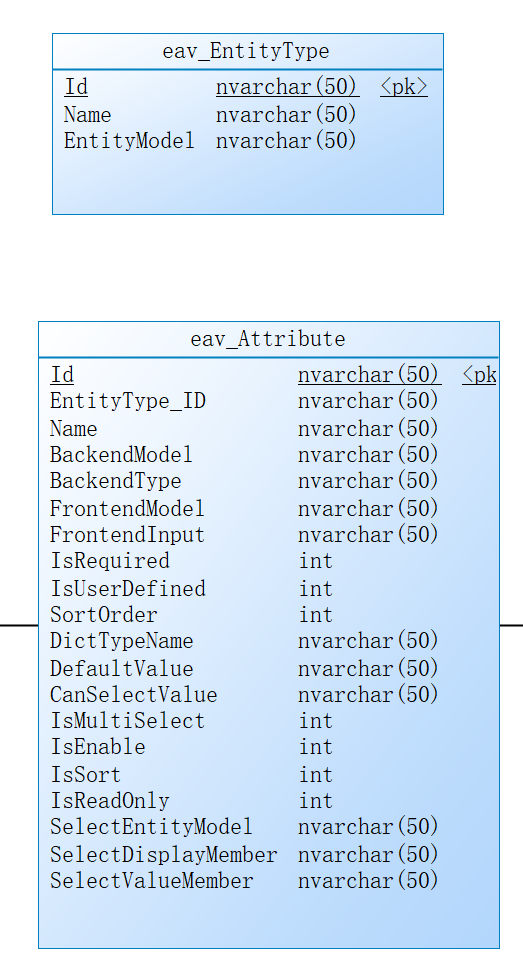
我们的EAV模型设计中,实体类型和属性的定义是放在关系型数据库(如SqlServer、Oracle等)中出存储的,如下所示。

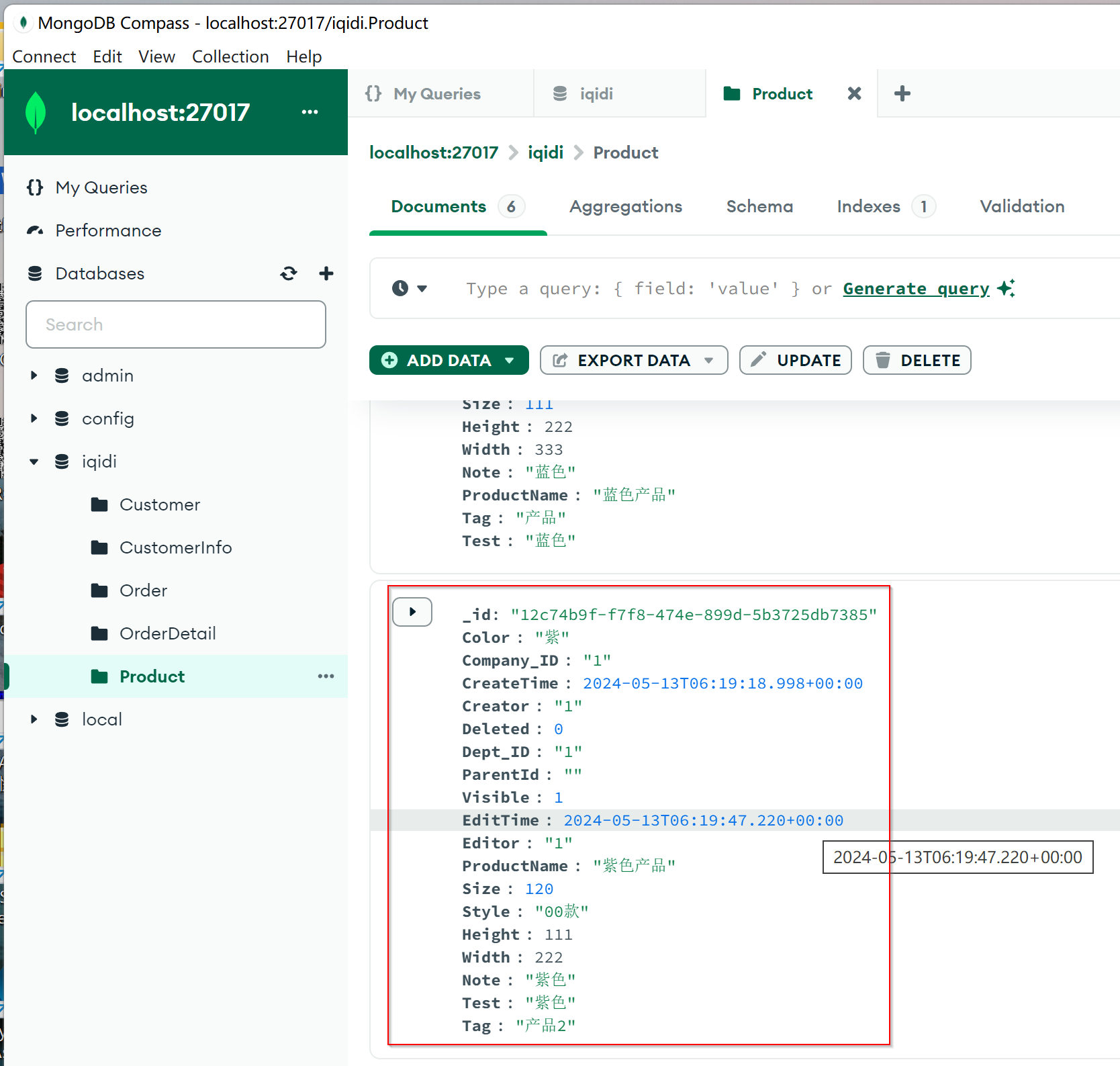
而实体记录的数据,则是根据属性不同的类型,保存在MongoDB的NoSQL数据库中的。

对于查询,我们通用的处理,就是从关系型数据库中获取属性的定义信息,然后填充到下拉列表中即可。
/// <summary> /// 初始化属性列表 /// </summary> /// <returns></returns> public async Task InitProperties() { if (EntityType_ID.IsNullOrEmpty()) { return; } //获取实体类的属性列表 var attrList = await BLLFactory<IAttributeService>.Instance.GetAllEnableByType(EntityType_ID); if (attrList?.Count > 0) { var attrItems = attrList.Select(s => new CListItem(s.Name, s.Id)).ToArray(); this.txtAttribute.Properties.Items.Clear(); this.txtAttribute.Properties.Items.AddRange(attrItems); //默认选择 if (attrItems.Length > 0) { this.txtAttribute.SelectedIndex = 0; } } }
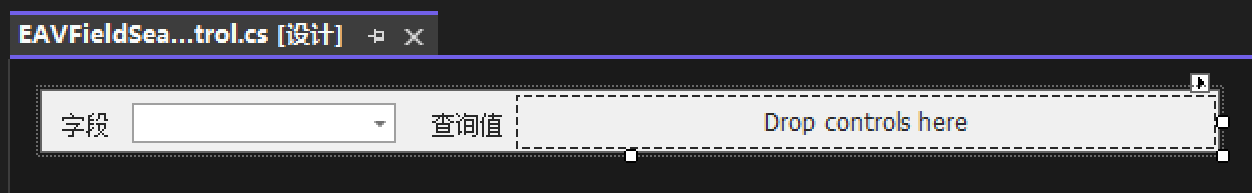
为了使得创建界面更加方便,我们创建一个用户控件来处理这些内容的变化,以及根据不同属性值类型的变化,显示不同的输入控件(如数值型、日期型、文本型)。

由于不同的控件组的界面长度不同,因此我们可以使用一个StackPanel的方式,来动态添加控件到面板中,这样显示更加紧凑好看。
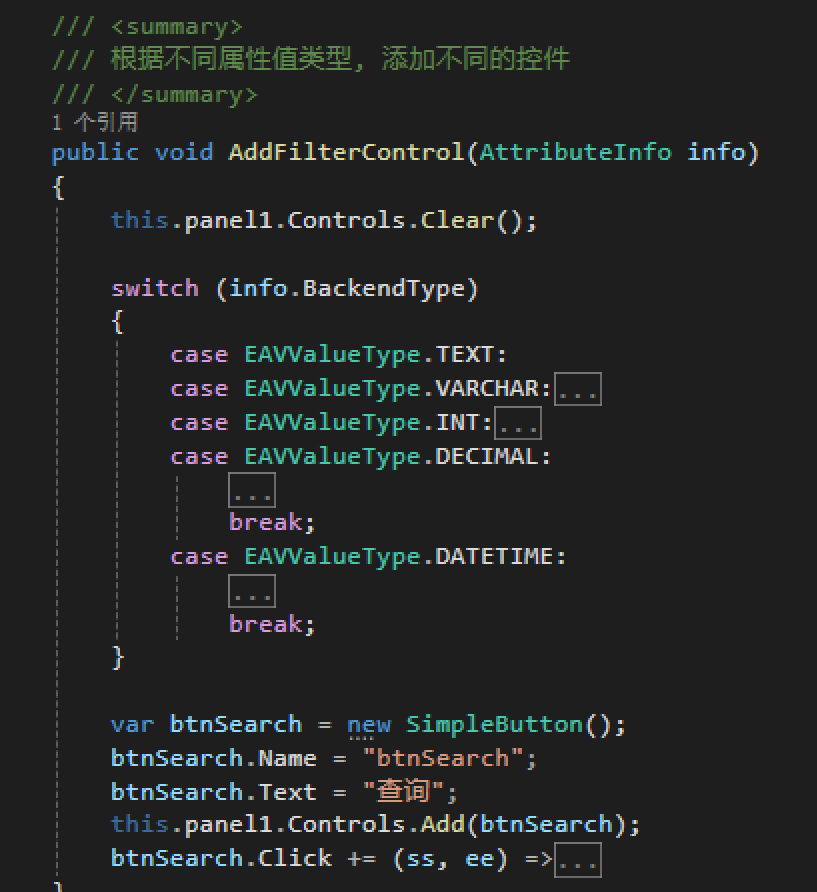
在字段的变化后,触发添加的输入控件组,如下代码所示。
private void txtAttribute_SelectedIndexChanged(object sender, System.EventArgs e) { var attributeId = this.txtAttribute.GetComboBoxValue(); var attributeInfo = GetAttributeInfo(attributeId); if(attributeInfo != null) { AddFilterControl(attributeInfo); } }

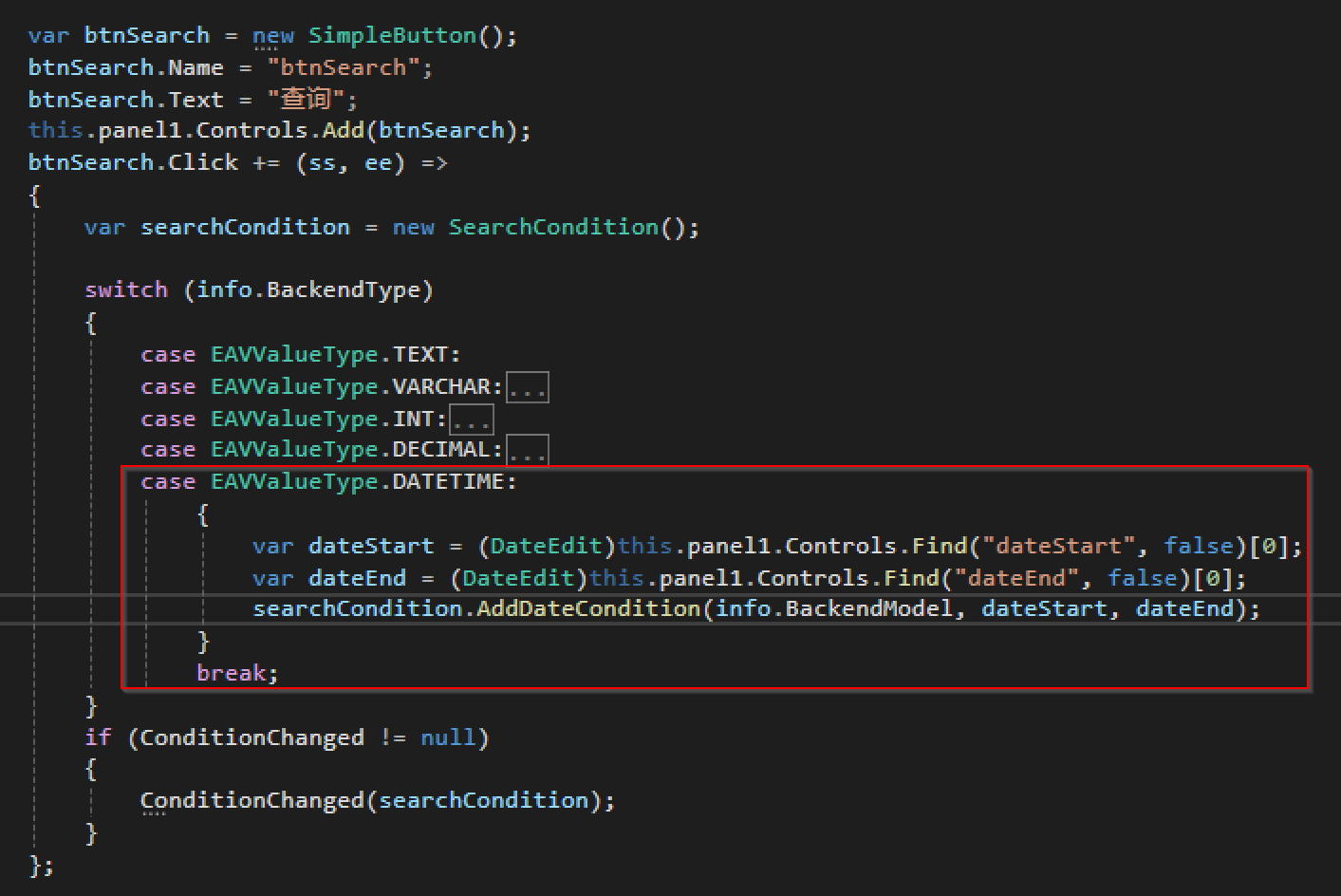
如对于日期类型的数据,我们动态添加两个不同的起始日期控件输入,可以让用户输入开始日期,结束日期的区间进行查询。
case EAVValueType.DATETIME: { var dateStart = CreateDateEdit("dateStart", info); this.panel1.Controls.Add(dateStart); var labelDate = new LabelControl(); labelDate.Text = "~"; this.panel1.Controls.Add(labelDate); var dateEnd = CreateDateEdit("dateEnd", info); this.panel1.Controls.Add(dateEnd); }
在我们触发查询按钮的事件的时候,根据面板的控件内容,进行查询的处理代码如下所示。

界面效果如下所示。

3、自定义条件查询
上面的条件是针对一个字段条件进行查询的,有时候为了定位出符合条件的记录,可能需要输入多个不同的条件进行组合查询,那么应该如何处理这个需求呢。
因为WInform上创建自定义布局,确实不太好处理,因此变通一下,采用一个构建不同自定义条件作为一个用户自定义控件的方式,让用户添加多个条件进行组合即可。
而且组合条件需要动态化创建,不需要的条件可以随时移除,最好能够紧凑型的,那么可以采用StackPanel来堆叠不同的条件,在任何位置移除一个,都会顺序显示。
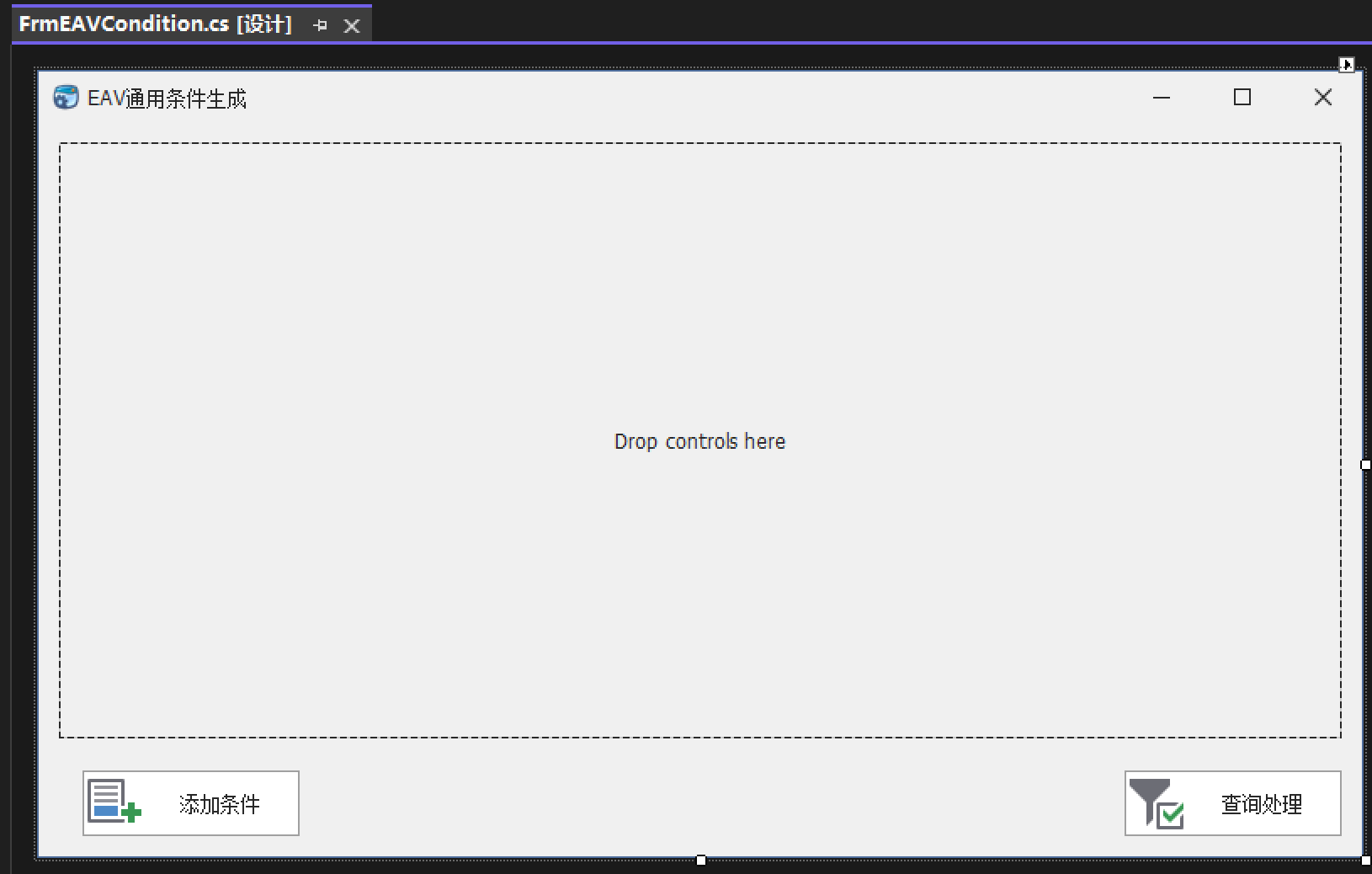
首先创建一个主窗体面板,来承载添加和显示多个条件以及触发查询的处理按钮,如下所示。

每个条件我们根据属性字段的名称,以及属性值的类型来动态创建,因此需要自定义一个用户控件比较好,整块作为一个模块,添加移除也方便。
自定义用户控件的一项条件,如下所示。
![]()
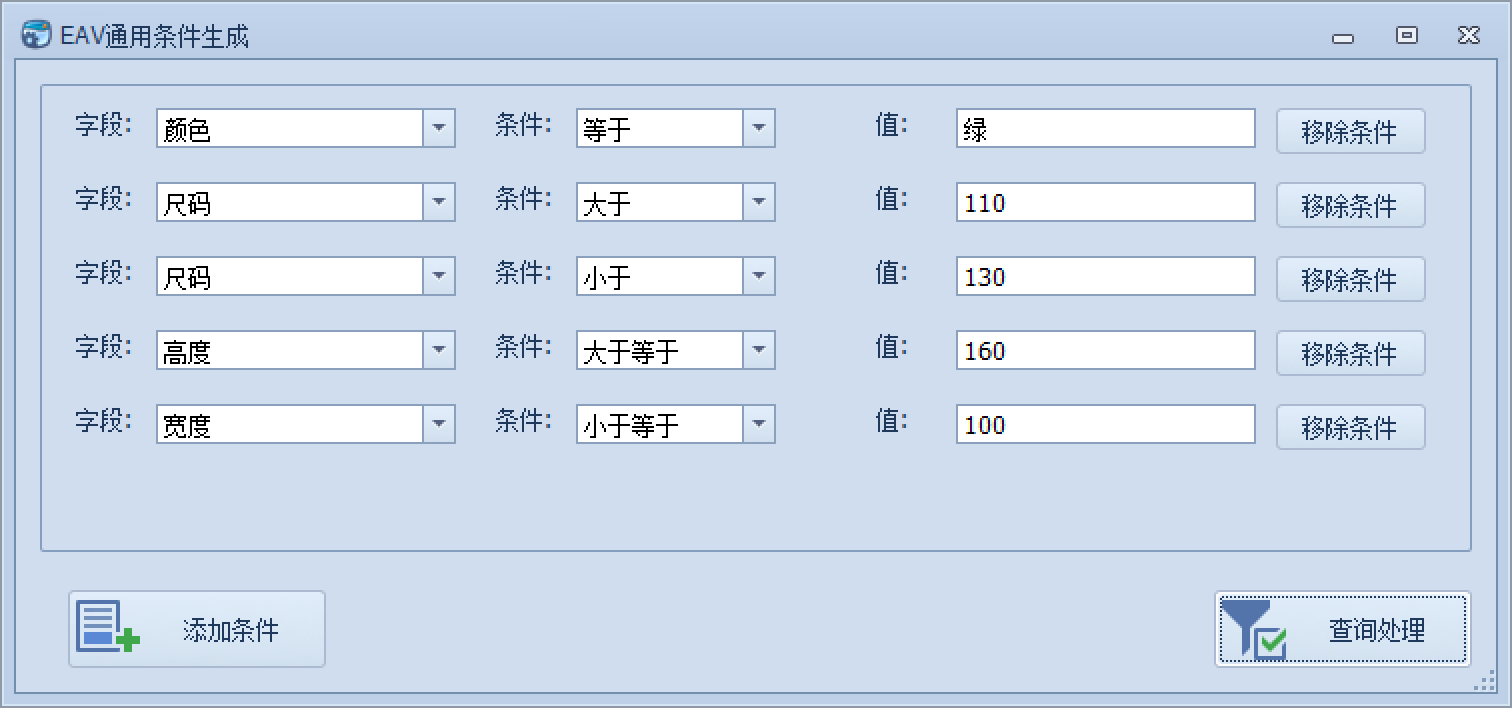
整个界面的面板中可以添加多个条件或者移除任何一个条件,如下界面所示。

创建的只定义条件查询,触发条件通过只定义事件进行处理即可。
/// <summary> /// 动态生成条件组合的界面 /// </summary> public partial class FrmEAVCondition : BaseForm { /// <summary> /// 实体类型ID /// </summary> public string EntityType_ID { get; set; } /// <summary> /// 自定义条件变化委托 /// </summary> /// <param name="condition"></param> public delegate void ConditionChangedEventHandler(FilterDefinition<BsonDocument> condition); /// <summary> /// 查询条件触发的事件 /// </summary> public event ConditionChangedEventHandler ConditionChanged;
查询控件按钮触发查询处理,代码如下所示。
/// <summary> /// 触发查询按钮,根据多个条件组合查询 /// </summary> private void btnSearch_Click(object sender, EventArgs e) { var filterControls = new List<FilterDefinition<BsonDocument>>(); foreach (Control control in panel1.Controls) { if (control is EAVFilterControl filterControl) { var filter = filterControl.GetCondition(); if (filter != null) { filterControls.Add(filter); } } } var filterList = Builders<BsonDocument>.Filter.Empty; if (filterControls.Count > 0) { filterList &= Builders<BsonDocument>.Filter.And(filterControls); } // 处理数据查询后的事件触发 if (ConditionChanged != null && filterList != null) { ConditionChanged(filterList); } }
这样在列表展示的界面中调用这个只定义条件窗体,并在条件变化后,重新根据选择条件,刷新列表即可,如下代码所示。
/// <summary> /// 自定义条件查询 /// </summary> private void btnCondtion_Click(object sender, EventArgs e) { if (this.EntityType_ID.IsNullOrWhiteSpace()) { MessageDxUtil.ShowTips("请设置实体类ID"); return; } var dlg = new FrmEAVCondition(); dlg.EntityType_ID = this.EntityType_ID; dlg.ConditionChanged += async (condition) => { this.advanceCondition = null; this.filterCondition = condition; await BindData(); }; dlg.ShowDialog(); }
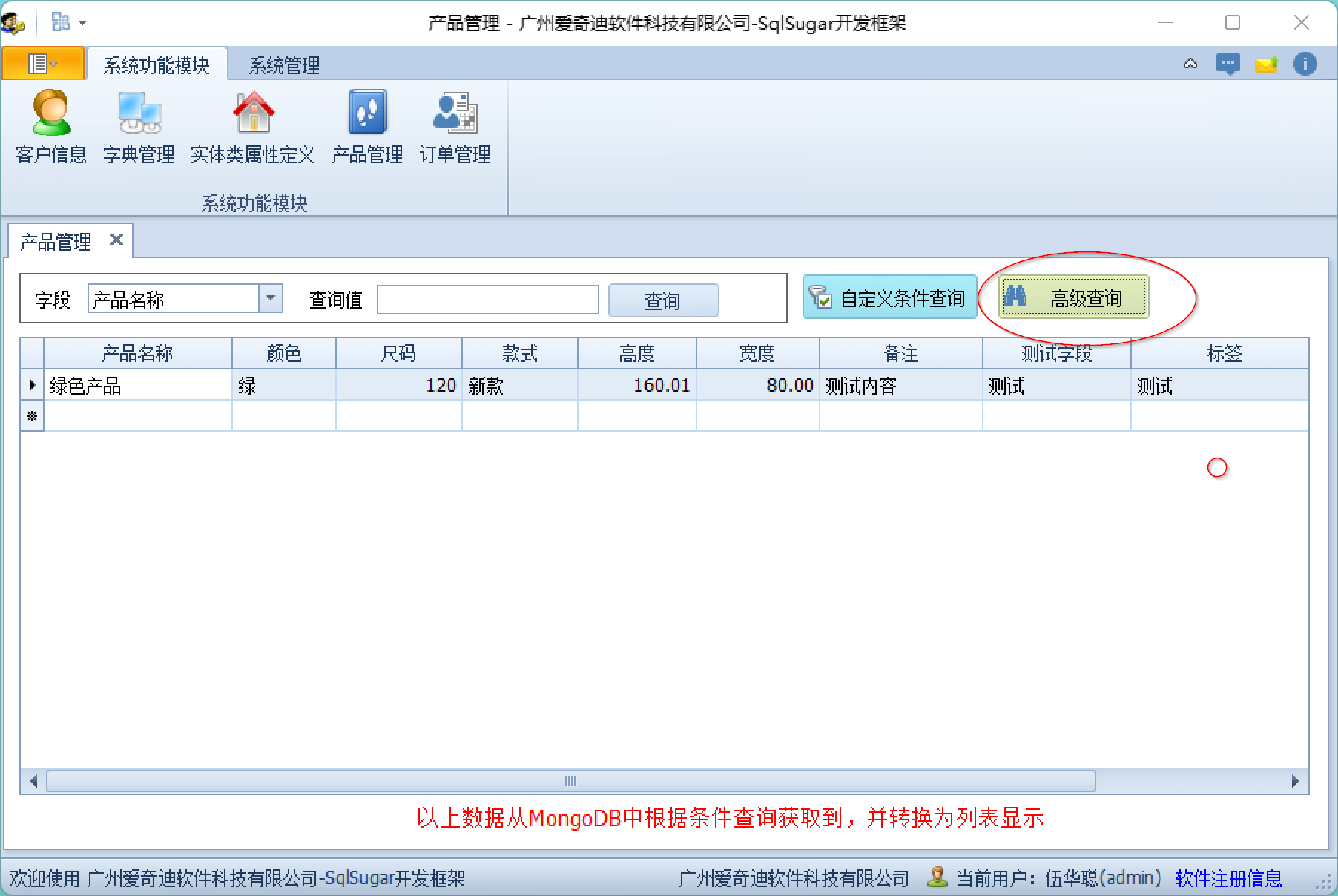
另外,我们也可以根据相同的处理方式,构建一个高级查询模块的处理。
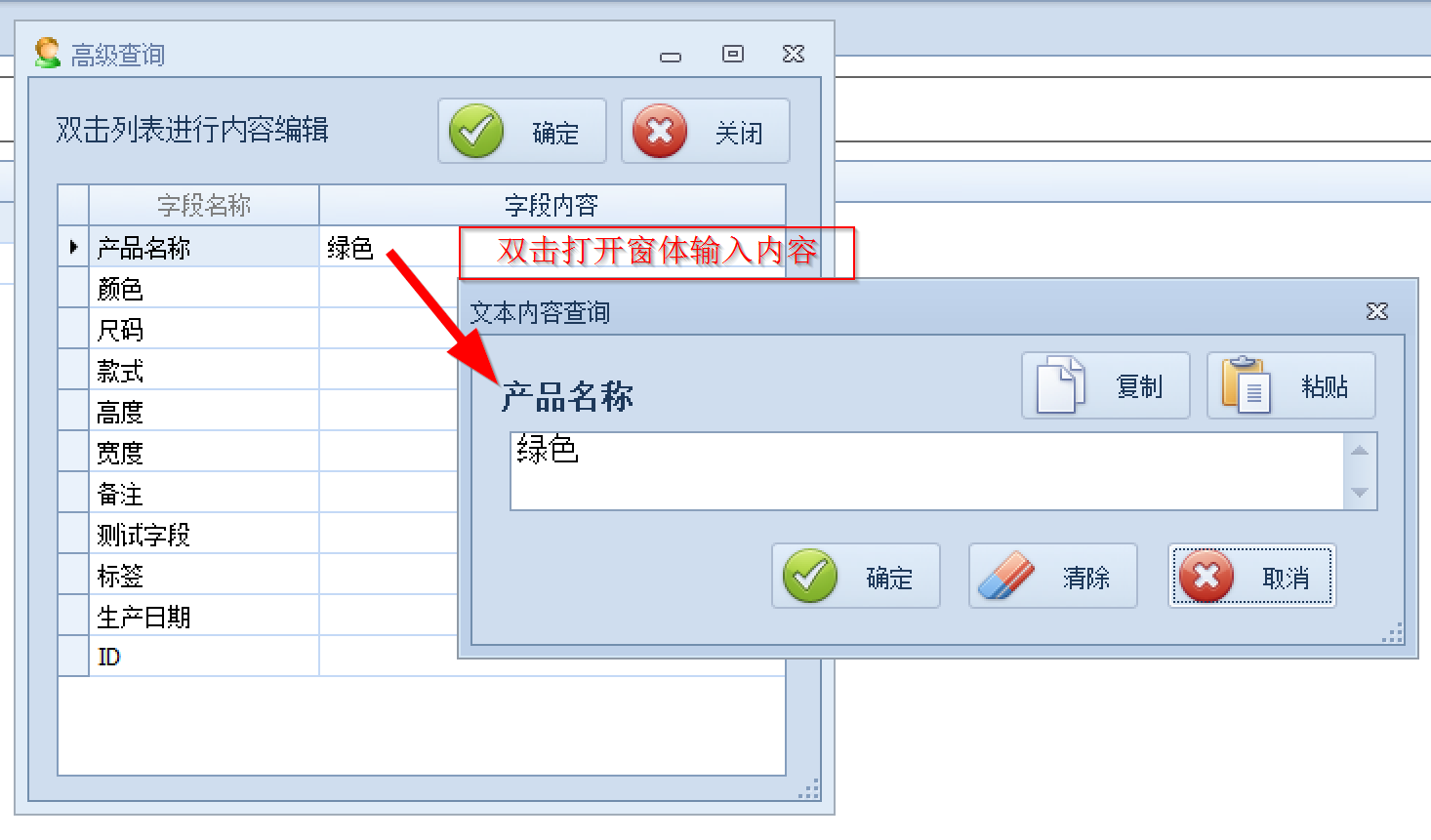
我根据已有的高级查询处理界面效果,改进了一下,适应于EAV模型的高级查询,比较容易操作一些。

高级查询的界面弹出一个窗体,在里面的条件双击内容输入即可,一般文本是模糊查询,数值和日期是区间查询。如下界面所示。

以上就是EAV模型设计里面,关于动态化查询处理的一些界面心得,主要就是为了适应所有的模块处理,弹性化的界面设计,可以有效的屏蔽一些差异。
如果你有好的建议,也可以在留言区一起交流,感谢抽出宝贵的时间进行阅读及支持。
 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com
