WPF:静态、动态资源以及资源词典 动态资源以及资源词典 WPF: WPF 静态
WPF:静态、动态资源以及资源词典
静态资源与动态资源
我们常常会使用样式或者控件模板放在Window.Resources中,比如这样:

静态资源与动态资源使用如下:
<Window.Resources>
<SolidColorBrush x:Key="SolidColor" Color="#FF0000" />
</Window.Resources>
<Grid>
<StackPanel>
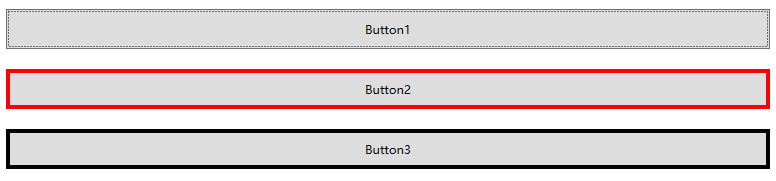
<Button Height="40" Margin="10" Content="Button1" Click="Button_Click" />
<Button Height="40"
Margin="10"
Content="Button2"
BorderBrush="{StaticResource SolidColor}"
BorderThickness="4" />
<Button Height="40"
Margin="10"
Content="Button3"
BorderBrush="{DynamicResource SolidColor}"
BorderThickness="4" />
</StackPanel>
</Grid>
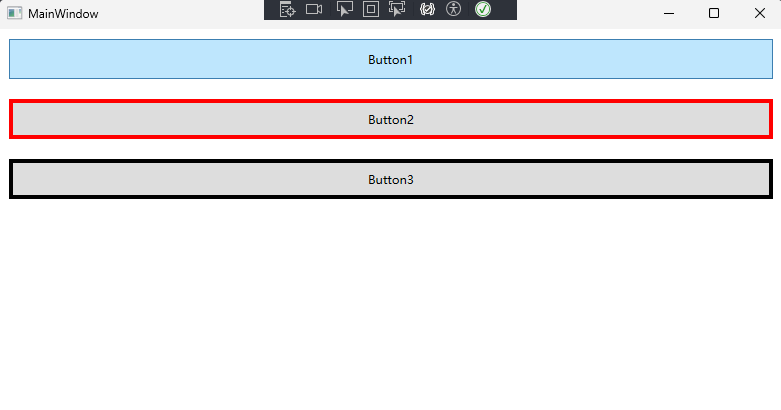
区别:动态资源是在界面中根据指令可以变化的,静态则不会


资源词典
当样式多了,这个时候我们需要单独创建一个资源去管理他,这个时候我们就有了资源词典:

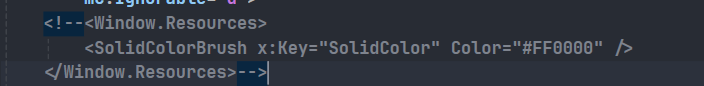
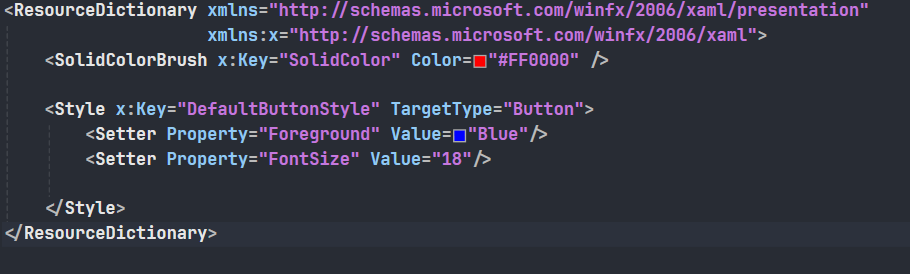
将Window.Resources中的代码移植过来:

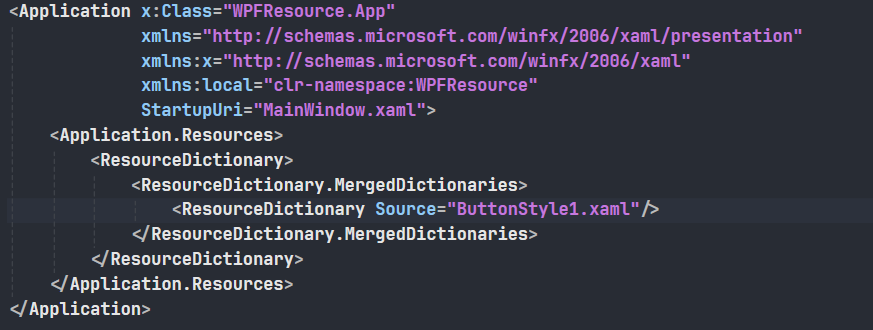
这个时候还得在加载时将这个资源词典加载过来,在app.xaml中加载

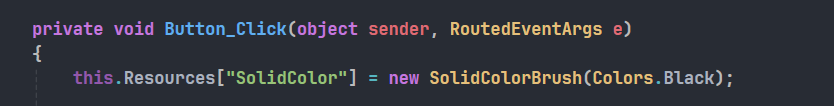
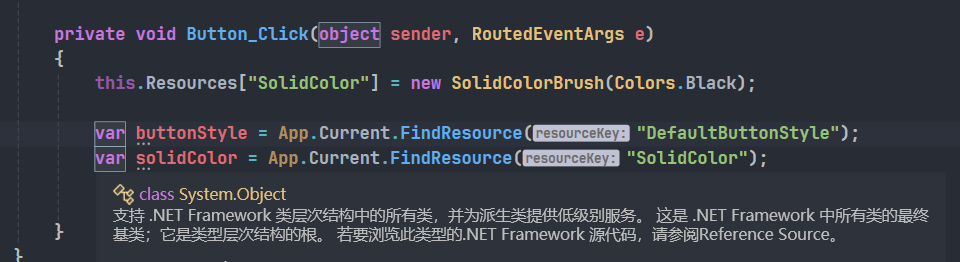
在main中也可以查找对应的资源,如下:

结果依然可以得到: