.NET 8 + Vue 3 极简 RBAC权限管理系统 权限管理系统 .NET RBAC Vue NET 极简
前言
在日常工作中,几乎每家公司都需要一个后台管理系统来处理各种任务。为了帮助大家快速搭建这样一个系统,给大家介绍一个基于最新技术 .NET 8 和前端框架 Vue 3 实现的极简 RBAC(基于角色的访问控制)权限管理系统。
该系统后端采用经过精心精简的 ABP框架,前端则使用了 vue-pure-admin 模板和强大的 vxe-table表格框架,为二次开发提供最简洁、最高效的解决方案。
这个系统不仅易于理解和使用,而且它的模块化设计能够快速地进行定制和扩展,满足不同业务场景的需求。
系统适合有快速搭建后台管理系统的需求,项目从0到1,源码持续更新!特适合、刚开始接触 .NET 8+ Vue 3 项目的初学者。
项目介绍
基于.NET 8 + Vue 3+ ABP + SqlSugar + MySQL 实现的高性能的、极简的、前后端分离的、RBAC 权限后台管理系统。主要包括用户管理、角色管理、组织机构管理、字典管理、配置管理、日志管理、文件管理、工作流管理等15 种核心功能。
PurestAdmin 是一款前后端分离的基于 "RBAC"(基于角色的访问控制)权限管理的后台管理系统。目标为大、中、小型项目提供一个快速二次开发的模板,本项目不做任何业务型的功能,尽量做到下载即用,方便广大的开发者进行快速业务开发,无需再为搭建项目框架而烦恼。
本项目突破了传统的 RBAC 构思,不再依赖后端配置前端的菜单路径,真正实现了前后端分离。此外,我们重新设计了 token 的刷新机制,实现了单 token 无感知刷新,提升了用户体验。

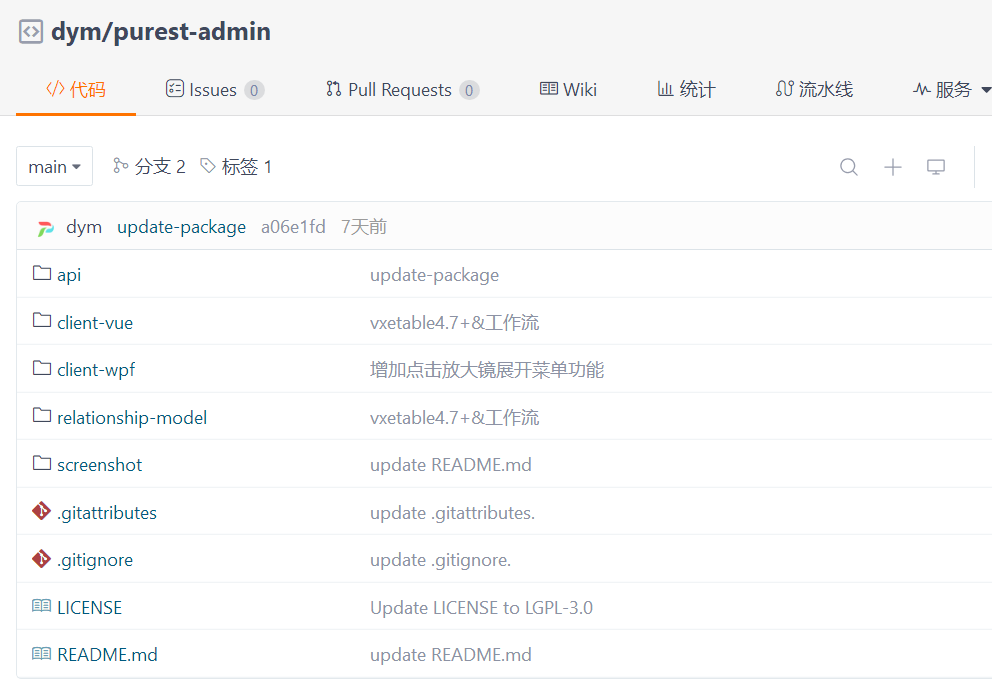
项目结构
1、 后端接口(Api)
- 使用 .NET 8 开发,在 ABP 框架的基础上进行了精简和改良,只保留了核心功能,并重写了部分 ABP 的功能。
- 采用了 SqlSugar 替代传统的 EF Core,提高了效率并使使用更加便捷。
2、Vue 客户端(client-vue )
- 采用了高质量前端项目
vue-pure-admin的精简版pure-admin-thin。 - 额外集成了功能强大的
vxe-table及其内置的其他组件,提升了用户体验和开发效率。
3、WPF 客户端(client-wpf )
- 使用 MVVM 模式的框架 Prism,该框架在 WPF 用户中非常受欢迎。
- 引入了 Rubyer-WPF 主题和控件包,增强了界面的友好度。
- 对 HTTP 请求进行了封装,使用了 restful 格式的 Flurl,让网络请求更加便捷。
4、 关系模型(relationship-model)
- 包含数据库关系模型图,基于 PowerDesigner 设计的 PDM 图形。
- 提供了对应的表结构初始化 SQL 语句。
5、项目效果图(screenshot )
- 展示了项目的实际运行效果和界面设计。

设计思路
1、服务端
- 关注点分离:服务端不再关心前端的具体实现细节,而是专注于功能实现和接口开放。
- 权限控制:通过“功能管理”模块,控制用户调用接口的权限,确保只有授权用户才能访问相应的功能。
2、客户端
- 动态路由:客户端无需与服务端约定具体的路由信息,而是根据服务端返回的功能编码动态生成路由。
项目说明
1、完成功能
- 登陆登录以及权限验证
- 系统管理(组织架构、用户、角色、权限、功能、字典、配置等)
- 工作流程(表单设计、流程设计、待办事项等)
- WPF 版本仅完成了框架的构造以及登录等基本功能(由于prism也收费啦,所以后续不再进行开发了),如果您有兴趣,请联系我。
- 工作流部分只提供了比较简单的入门级示例。请根据需求自行二开。
2、后续内容
- 数据库替换为 Sqlite
- MAUI 客户端
演示地址
访问地址 http://www.purestadmin.com
应用服务器在国外,数据库服务器在国内,可能查询数据会有略微延迟。并非项目本身的问题。
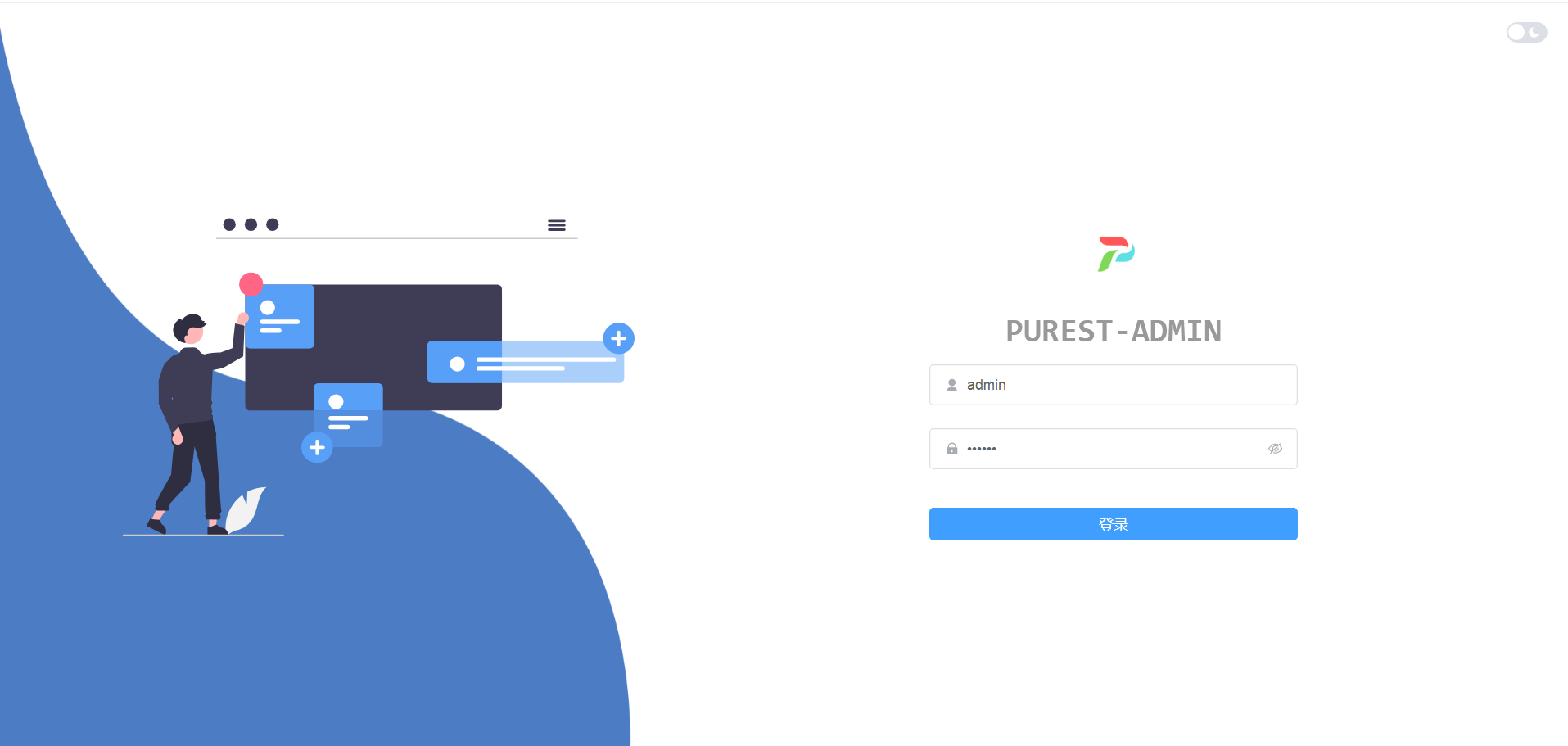
1、登录页面

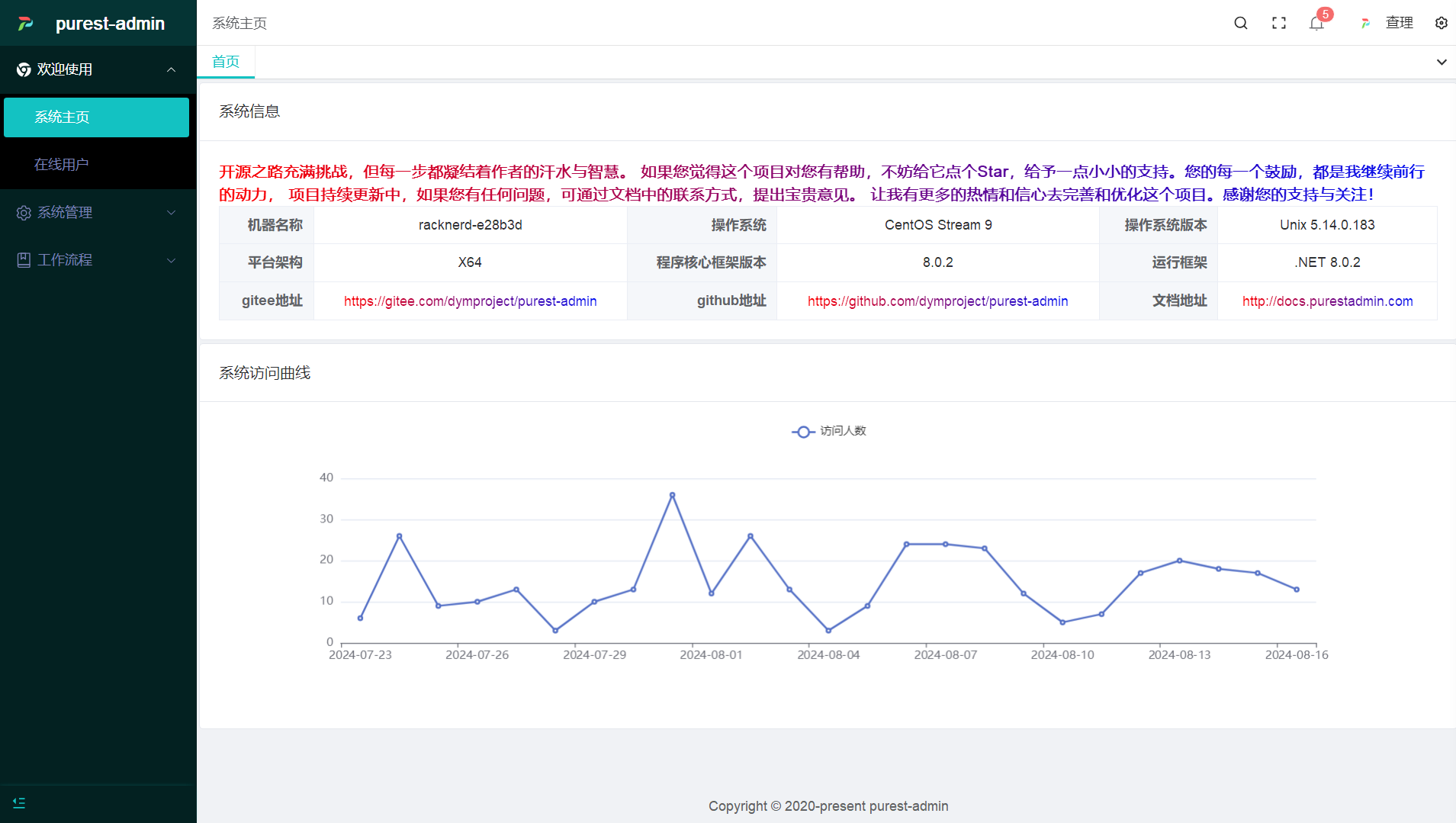
2、系统首页

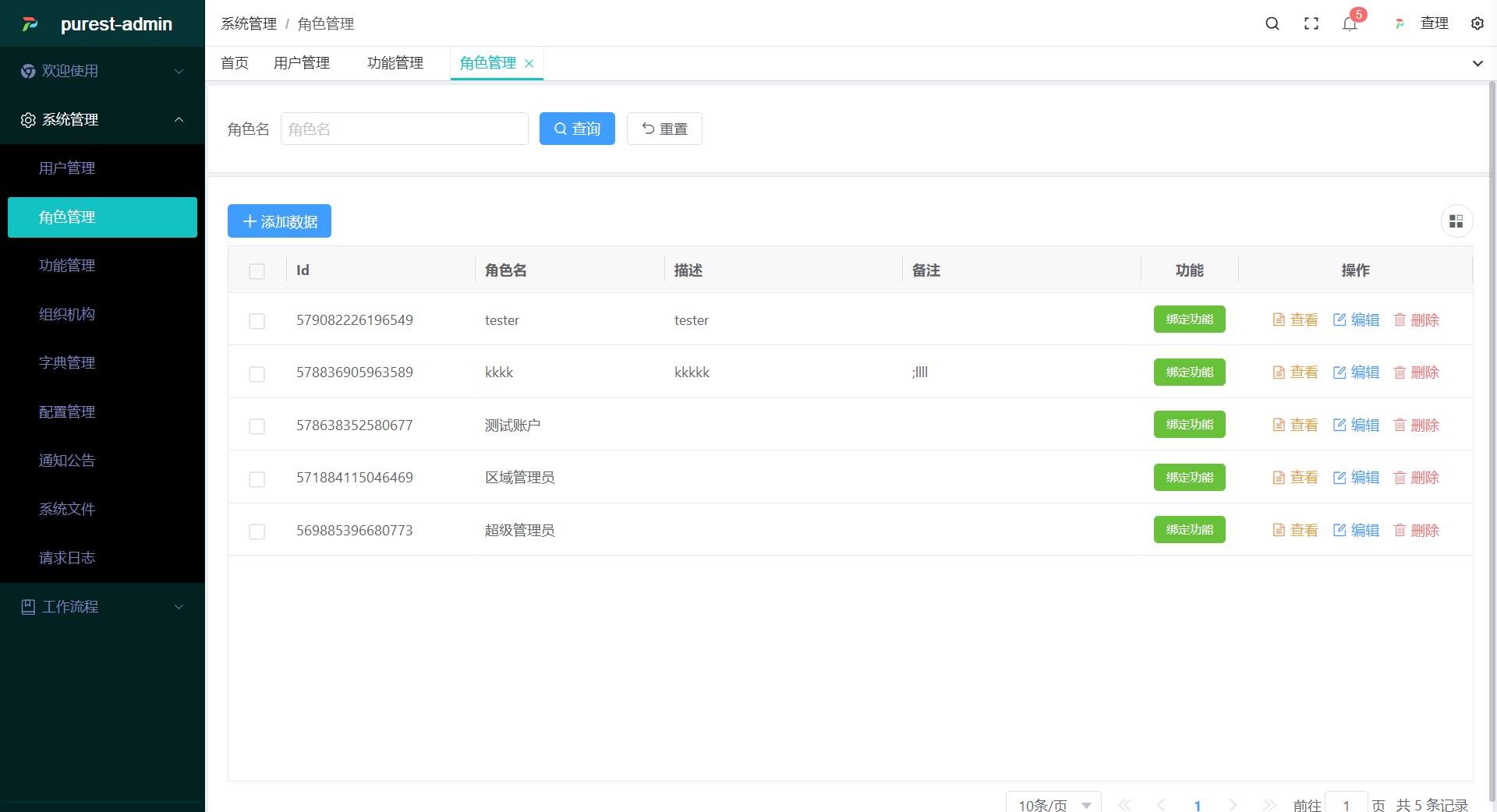
3、系统管理

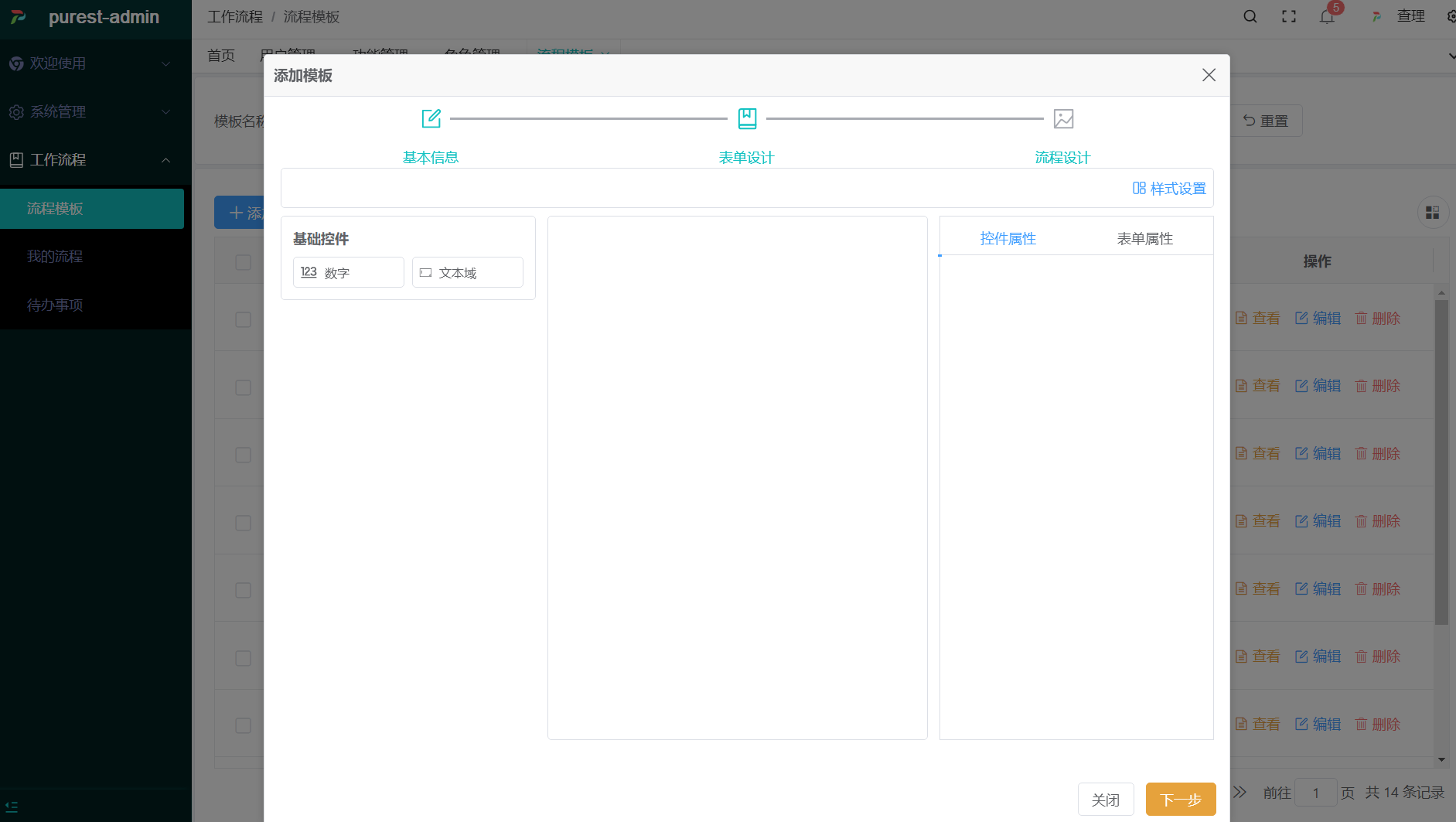
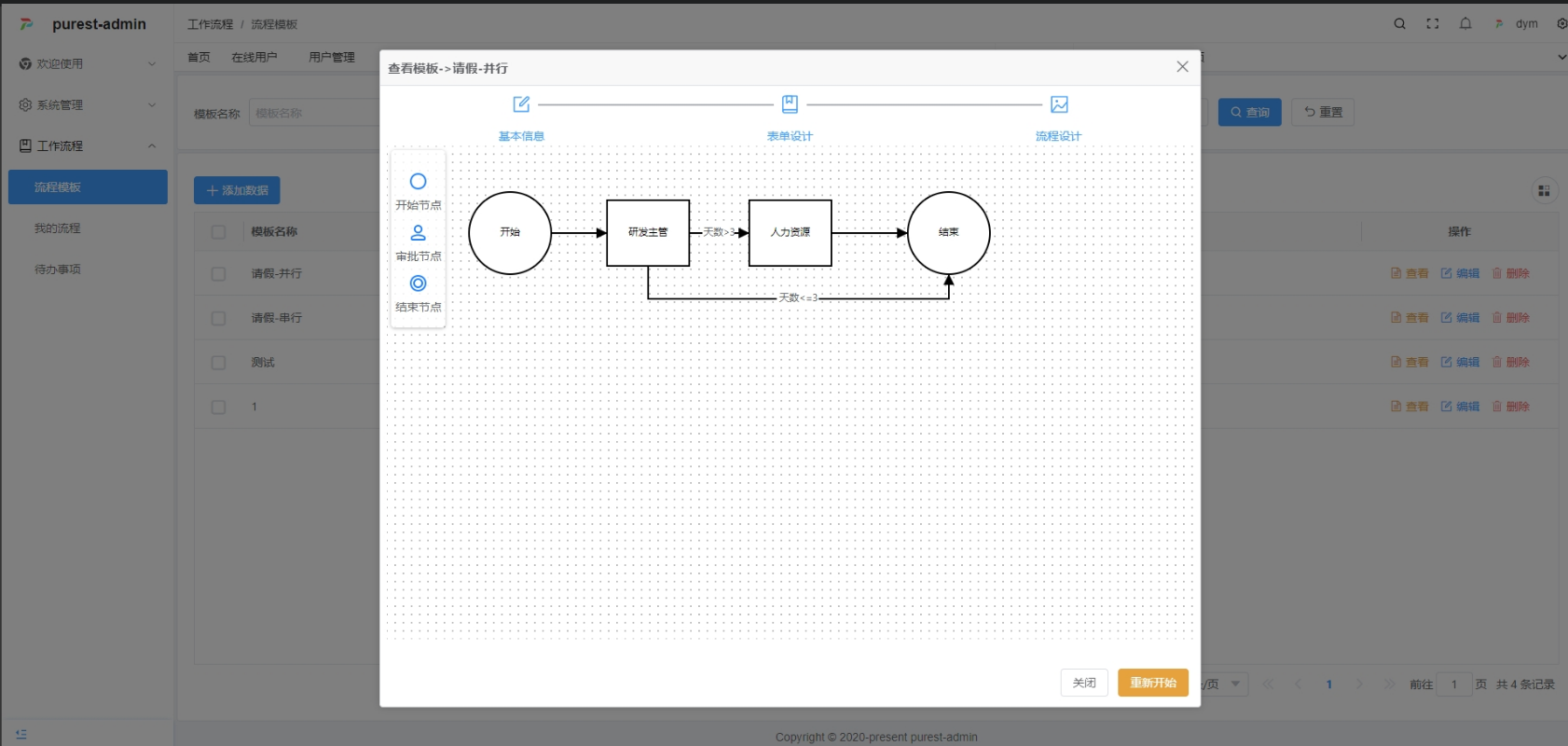
4、工作流程


项目地址
Github:https://github.com/dymproject/purest-admin
Gitee:https://gitee.com/dymproject/purest-admin
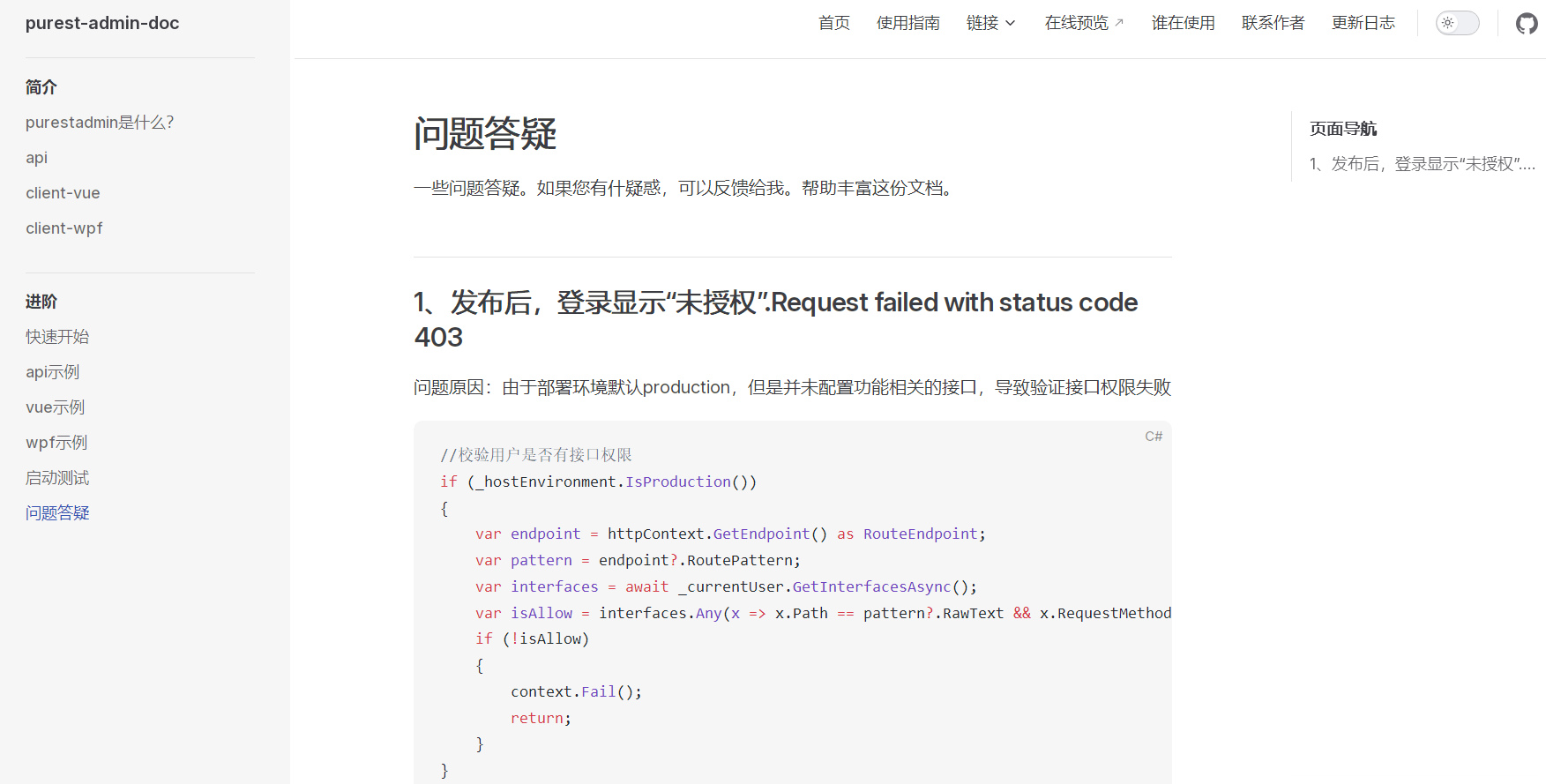
文档地址:http://docs.purestadmin.com
提供本项目的结构说明以及再次开发中需要的注意事项,记录常见问题以及相关处理方式。

如果你觉得这篇文章对你有帮助,不妨点个赞支持一下!你的支持是我继续分享知识的动力。如果有任何疑问或需要进一步的帮助,欢迎随时留言。
也可以加入微信公众号[DotNet技术匠] 社区,与其他热爱技术的同行一起交流心得,共同成长!