编程技巧 --- VS如何调试.Net源码 --- VS如何调试.Net源码 编程技巧
引言
如题,在VS中如何调试 .Net 源码呢?
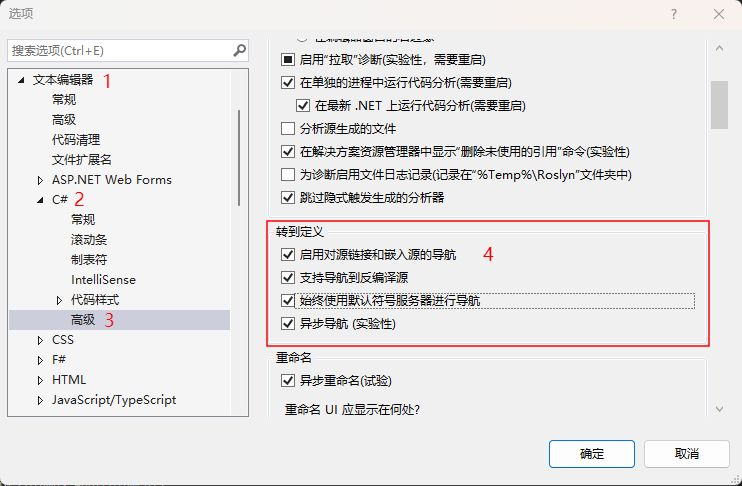
一般来说,VS2022,都是默认启用 F12 转到定义能够看到源码,如果大家发现自己无法使用 F12 查看源码,可以在 "工具" -> "选项" -> "文本编辑器" -> "C#" -> "高级" -> "转到定义",勾选所有选项就对了。

但是光以上的操作还是不够的,这样的可以查看源码中类型和成员的声明,但不能看到其实现。
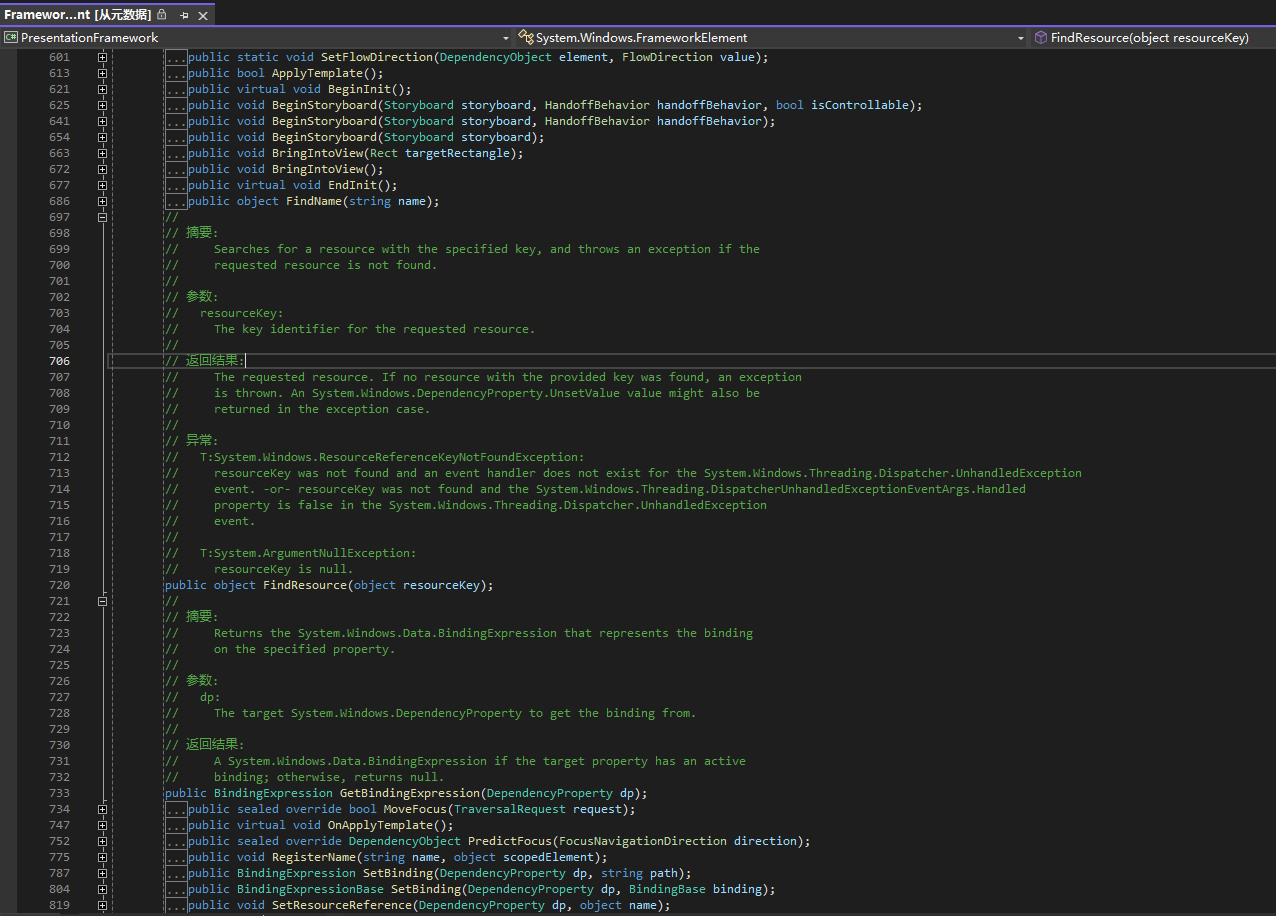
比如,在WPF中,Code-Behind 中使用 FindResource() 查找资源,那我们直接 F12 转到定义,则像这样:

我们仅能看到他是 FrameworkElement 类型下的一个方法。并没有具体实现。
示例
那我们怎么看它的具体实现呢?
首先,我们需要有对应的配置,那就是需要启用源代码单步执行。
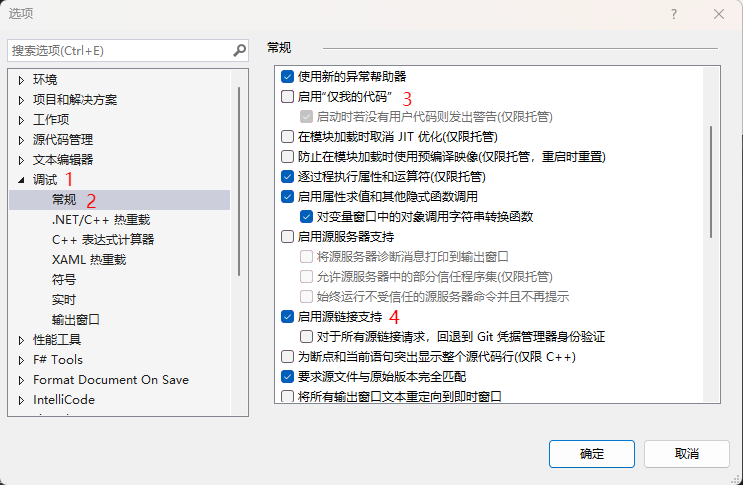
- 在"工具"(或"调试") -> "选项" -> "调试" -> "常规"下,确保:
- 取消选择"启用仅我的代码"。
- 选择"启用源链接支持"。
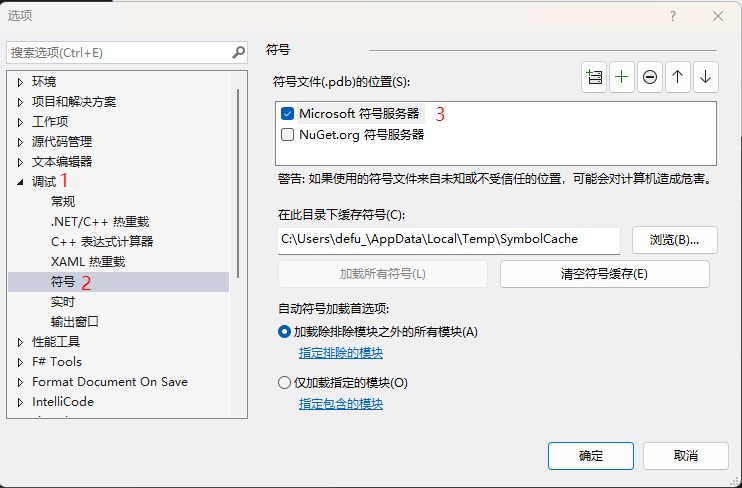
- 在"工具"(或“调试”) -> "选项" -> "调试" -> "符号"下,选择"Microsoft 符号服务器"。


这样配置完之后,我们就可以使用"调用堆栈"窗口下载和加载符号进行源码调试。
这里需要注意,当你配置完上述设置后,第一次启动应用会有较长的一段符号加载的时间,耐心等待。

准备
首先新建一个WPF项目,窗体中放置一个“测试按钮”,然后创建一个 Button 的 style,像这样:
<Window.Resources>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="Background" Value="Red" />
<Setter Property="FontSize" Value="22" />
<Setter Property="Foreground" Value="Yellow" />
</Style>
</Window.Resources>
<Grid>
<Button
x:Name="button"
Width="200"
Height="80"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="测试按钮"/>
</Grid>
然后,我们主窗体的 Loaded 事件中通过 FindResource() 来给这个按钮绑定样式,如下:
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
button.Style = FindResource("buttonStyle") as Style;
}
调试
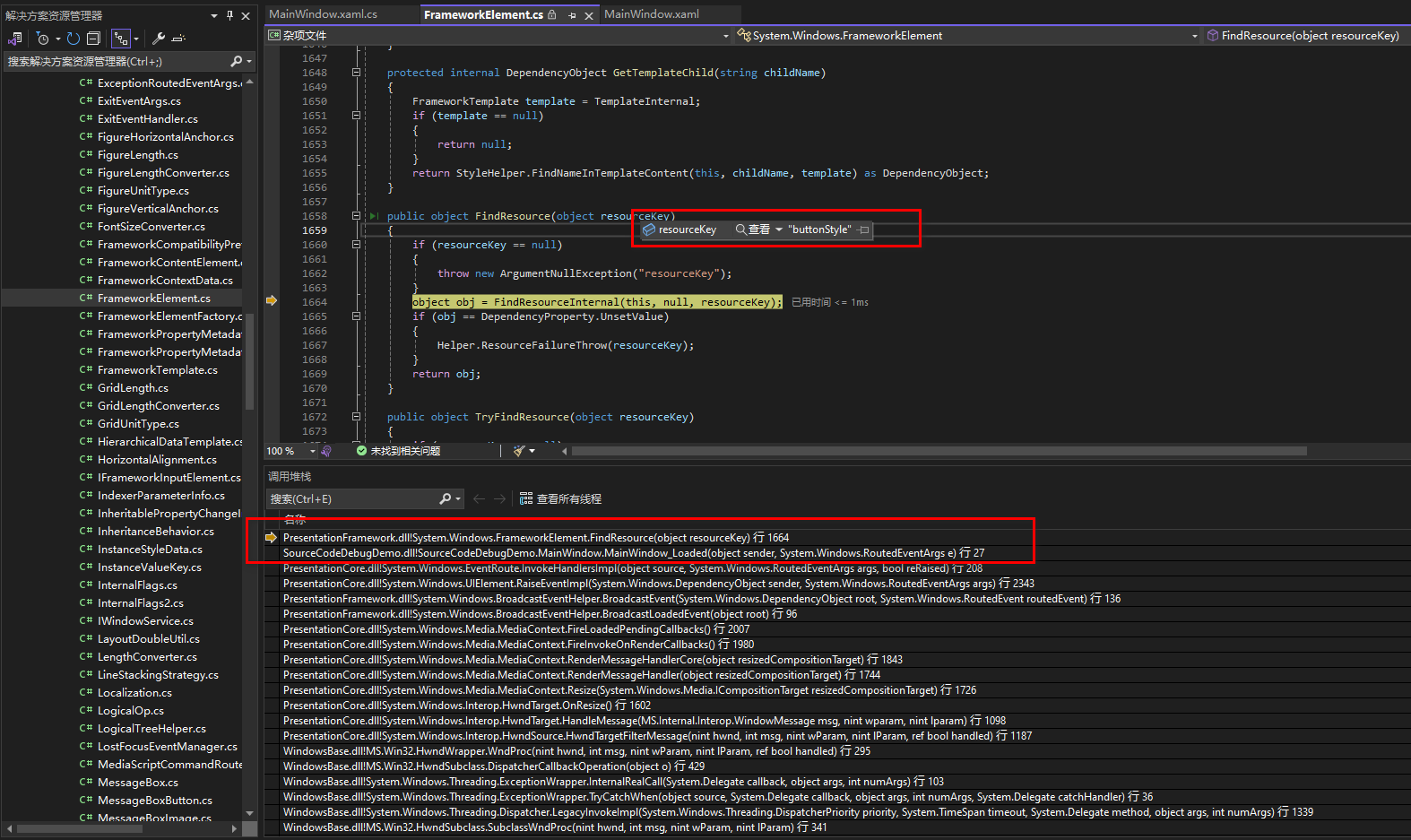
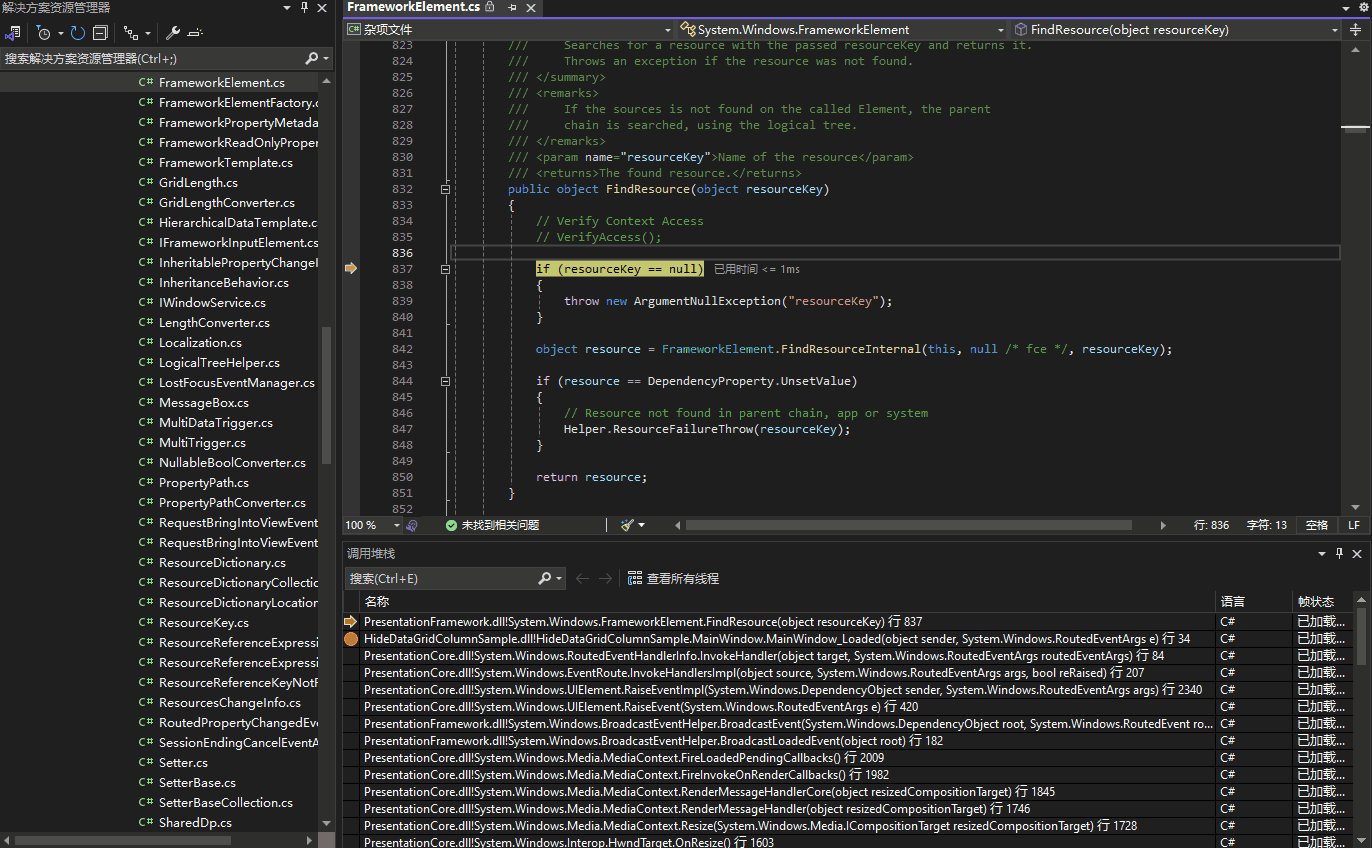
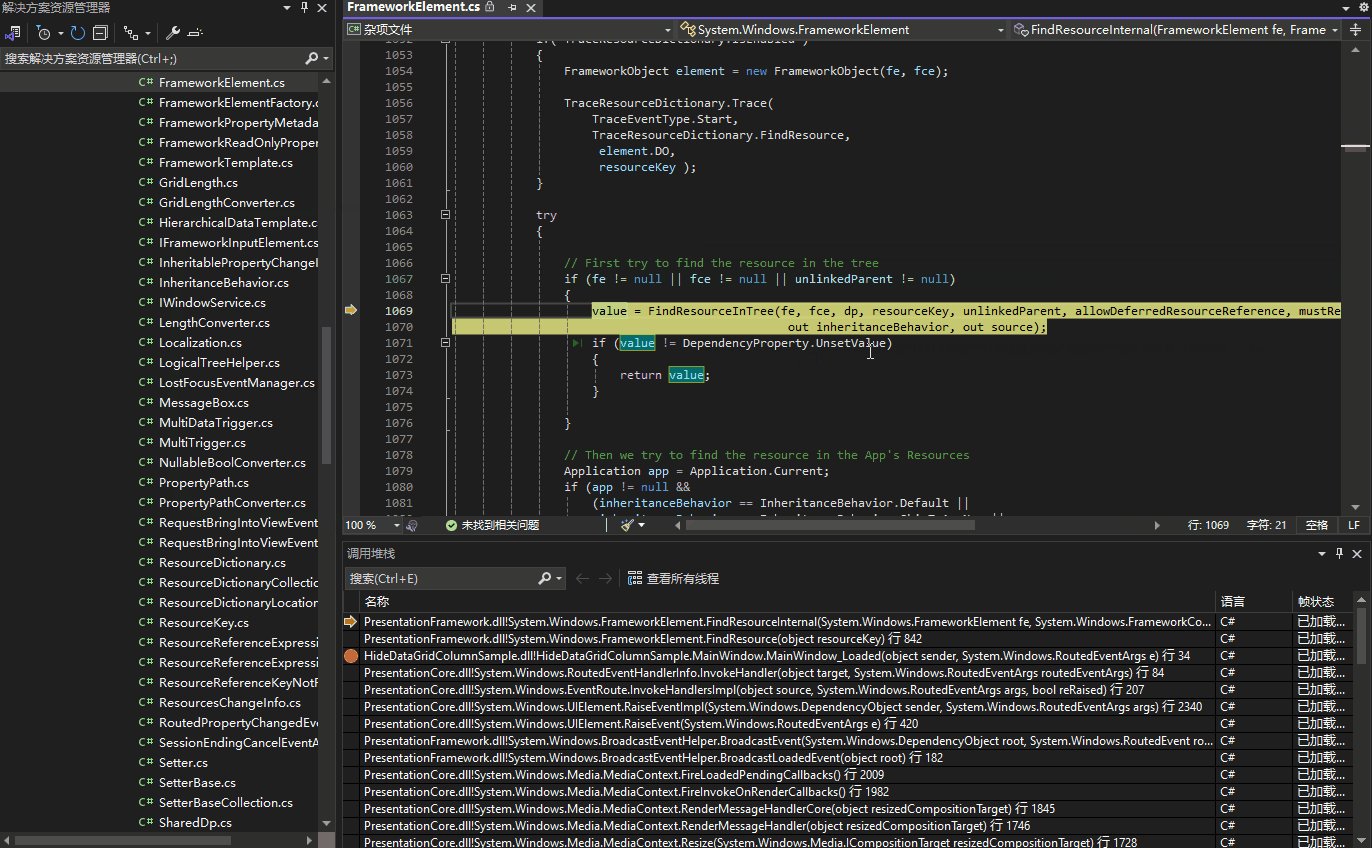
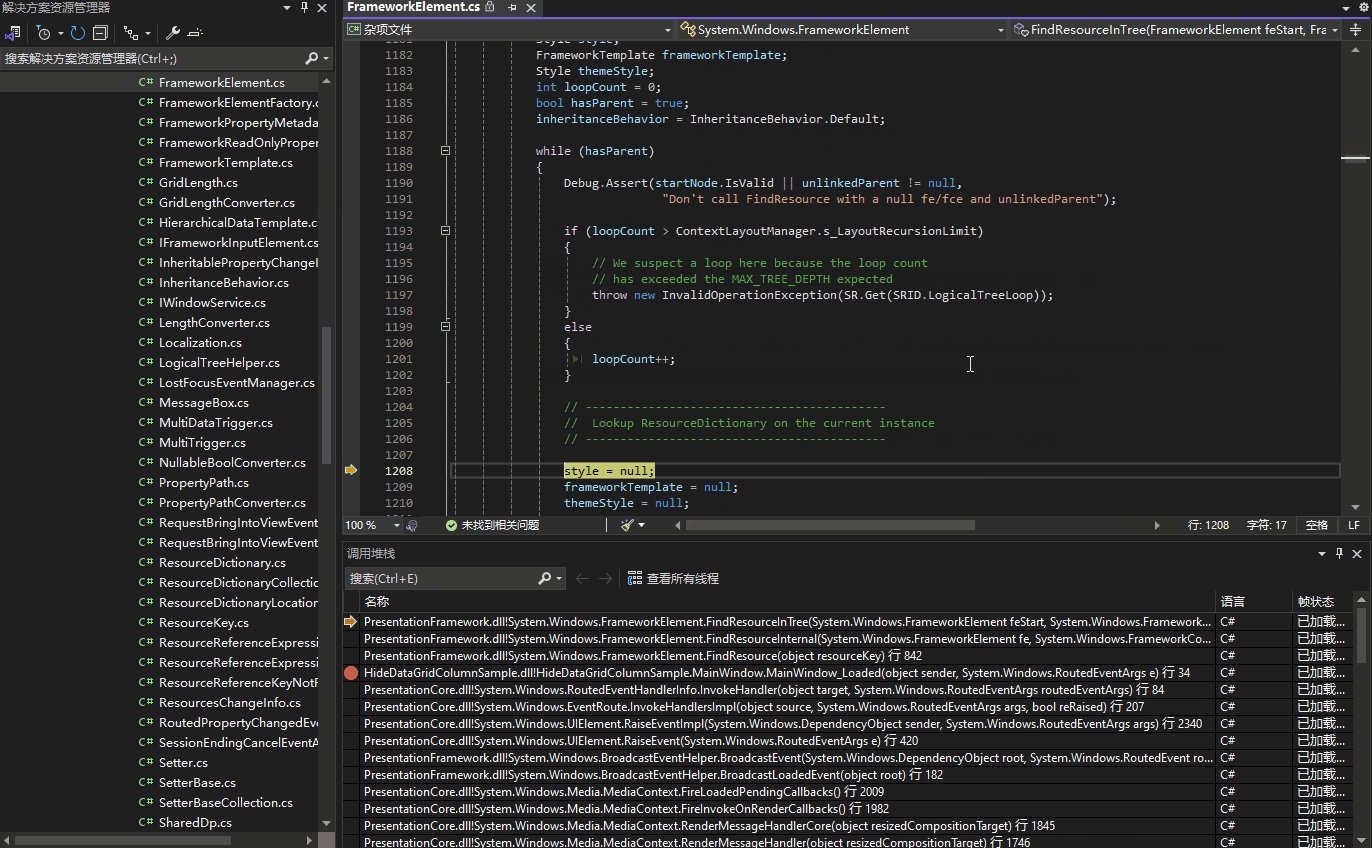
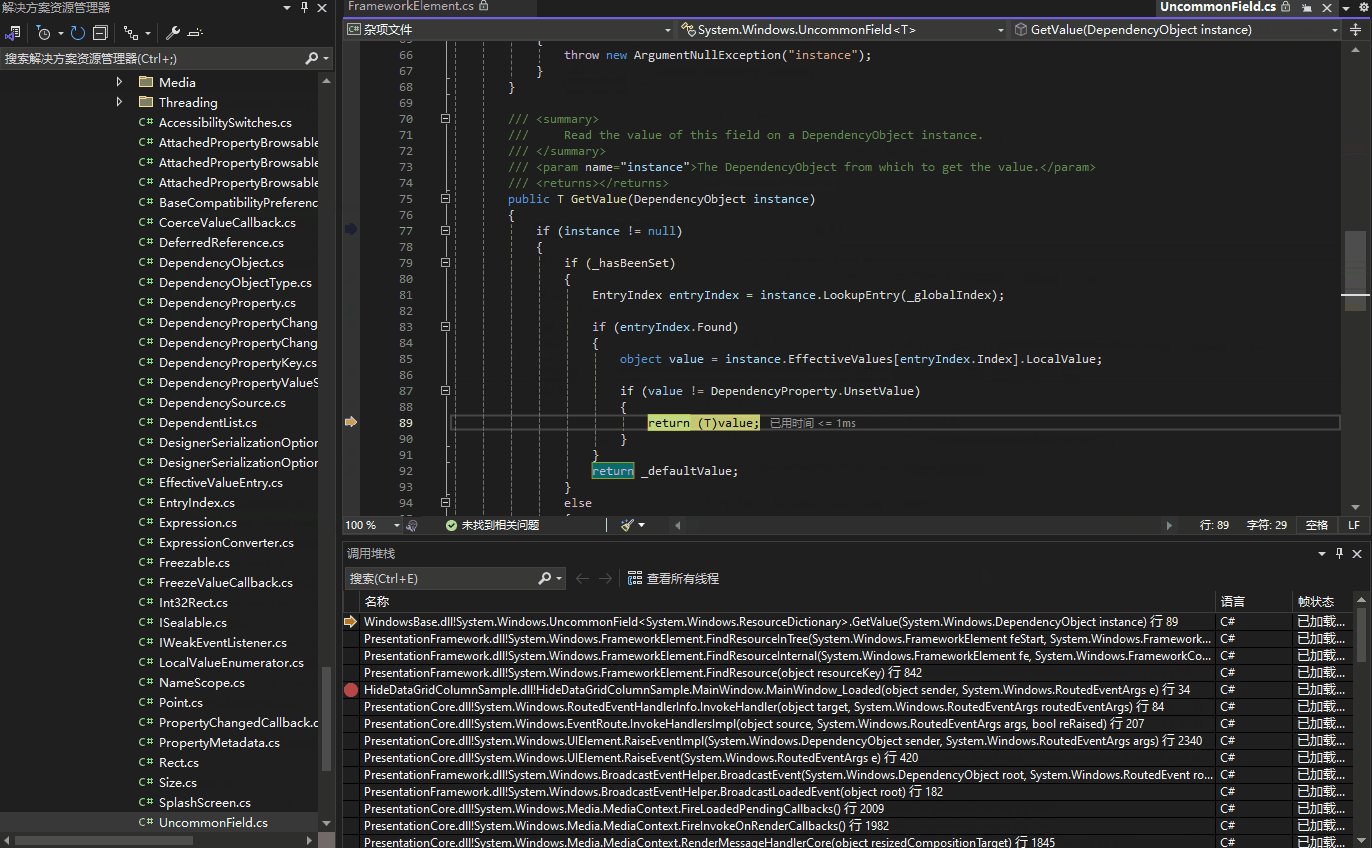
接下来调试就很简单了,我们在 Loaded 事件中打断点,命中断点后,我们就可以直接通过 F11 进入 FindResource() 的源码方法体中了,如下:

从图中也可以看出,它是可以进行单步调试的,且也能获取到上下文或参数的值。

小结
本文讲解了如何通过 VS2022 调试 .Net 源码,学会源码调试,是一项强有力的技能。
通过调试源码,可以逐步跟踪代码的执行流程,观察数据的变化,更直观地理解代码的运行方式,深入理解框架工作原理。
更重要的是通过它分析问题根源,在调试过程中,你可以找到问题的根源,比如变量的状态、方法的调用流程等,提升我们解决BUG的效率。
建议大家动手实践,提升自己的调试技巧。
参考链接
作者: Niuery Daily
出处: https://www.cnblogs.com/pandefu/>
邮箱: defu_pan@163.com
关于作者:.Net Framework,.Net Core ,WindowsForm,WPF ,控件库,多线程
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出 原文链接,否则保留追究法律责任的权利。 如有问题, 可邮件咨询。
