今天跟大家分享一下最近做的一个程序中绘图功能的实现。
先来看看实现的效果:

具体实现
页面的设计
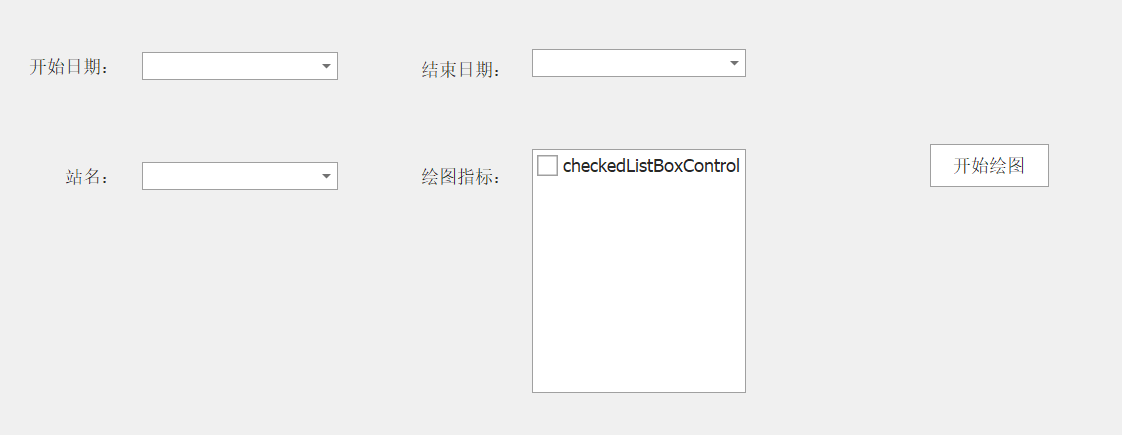
绘图设置页面的设计如下所示:

4个label控件,控件如下所示:

2个DateEdit控件,控件如下所示:

1个ComboBoxEdit控件,控件如下所示:

1个CheckedListBoxControl控件,控件如下所示:

1个SimpleButton控件,控件如下所示:

绘图展示的页面设计如下:

只有一个ChartControl控件,控件如下所示:

代码
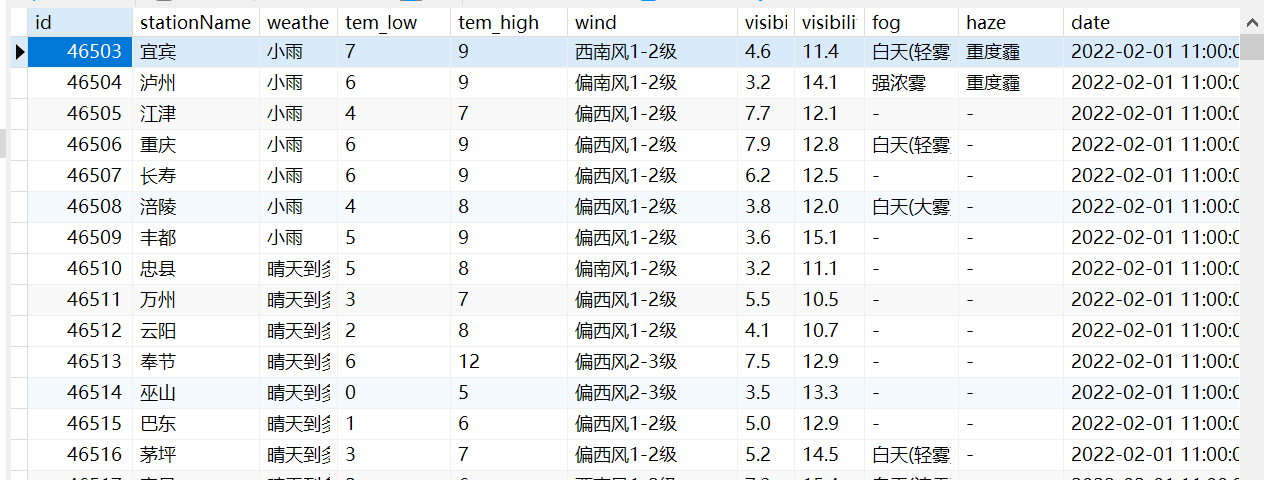
绘图的数据是之前文章提过的使用C#实现爬虫获取网页数据得到的数据,如下所示:

这些数据中只用了最低温度、最高温度、最低能见度、最高能见度来绘图。
第一步实现加载窗体时获取ComboBoxEdit与CheckedListBoxControl中的内容:
public void init()
{
// 为下拉框框赋值
var comboBoxItems = db.Queryable<WeatherData>().Select(x => x.StationName).Distinct().ToList();
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
comboBoxEdit2.Properties.Items.AddRange(comboBoxItems);
// 多选框的设置
checkedListBoxControl1.CheckOnClick = true; // 设置为单击即选中或取消选中
// 多选框中的值
string[] indexs = { "最低温度(℃)", "最高温度(℃)", "最低可见度(km)", "最高可见度(km)" };
// 多选框添加项
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
}
private void ToolbarForm1_Load(object sender, EventArgs e)
{
init();
}
获取不同的站名:
var comboBoxItems = db.Queryable<WeatherData>()
.Select(x => x.StationName).Distinct().ToList();
为下拉框添加值:
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
为多选框添加值:
// 多选框的设置
checkedListBoxControl1.CheckOnClick = true; // 设置为单击即选中或取消选中
// 多选框中的值
string[] indexs = { "最低温度(℃)", "最高温度(℃)", "最低可见度(km)", "最高可见度(km)" };
// 多选框添加项
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
开始绘图按钮的点击事件代码:
private void simpleButton3_Click(object sender, EventArgs e)
{
var date1 = dateEdit3.EditValue;
var date2 = dateEdit4.EditValue;
var name = comboBoxEdit2.Text;
var checkedItems = checkedListBoxControl1.CheckedItems;
if (date1 != null && date2 != null && name != "" && checkedItems.Count != 0)
{
var startDate = Convert.ToDateTime(date1);
var endDate = Convert.ToDateTime(date2);
var list = db.Queryable<WeatherData>().Where(x => x.Date >= startDate && x.Date < endDate.AddDays(1) && x.StationName == name).ToList();
// 清空之前的图
if (chartControl2.Series.Count > 0)
{
chartControl2.Series.Clear();
}
// 选中几个指标就画几个图
foreach (CheckedListBoxItem item in checkedItems)
{
var indexKey = item.Value.ToString();
switch (indexKey)
{
case "最低温度(℃)":
Series series1 = new Series("最低温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series1.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_Low));
}
chartControl2.Series.Add(series1);
break;
case "最高温度(℃)":
Series series2 = new Series("最高温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series2.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_High));
}
chartControl2.Series.Add(series2);
break;
case "最低可见度(km)":
Series series3 = new Series("最低可见度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series3.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_Low));
}
chartControl2.Series.Add(series3);
break;