WPF中封装一个自己的MessageBox MessageBox 中封装一个自己的 Message WPF Box
前言
在WPF应用程序开发中,我们可以借助其强大灵活的设计能力打造出绚丽而富有创意的用户界面。然而,与这种高度定制化的界面相比,标准MessageBox却显得有些原始和古老。它的外观与现代、绚丽的应用界面格格不入,使得用户在交互中可能感到突兀或不符合预期。
本文将深入探讨如何在WPF中封装自定义MessageBox,使其能够融入应用程序整体设计,呈现出与应用界面一致、时尚而个性化的效果。突破了MessageBox的界面限制后,开发者可以为用户提供更一体化、更愉悦的界面交互体验。
一、需求分析
1.1 适应不同风格
各种软件界面的风格不尽相同,有的软件可能用第三方UI库,有的软件可能是自己写的UI效果,所以需要考虑以最小的代价适配不同界面风格。
1.2 兼容性设计
有的软件使用了默认的MessagBox效果,最好是可以实现零修改或少修改达到界面风格替换。
二、实现思路
第一步
创建一个自己的MessageBox类,找到System.Windows.MessageBox的源代码,将所有Show重载方法拷贝到自己的MessageBox类中备用。
第二步
创建一个名为CreateWindow的私有静态方法,在方法里获取Application.Current.MainWindow类的父类型,再通过反射创建Window。
第三步
创建一个用户控件,实现MessageBox.Show()中各种参数下的按钮及图标切换。
第四步
在第二步创建的CreateWindow方法中调用第三步创建的用户控件,组装成一个完整的Window。
第五步
在第一步中的Show()方法重载中调用第二步中的CreateWindow方法,通过传参实现各种不同的功能。
三、使用方法
由于我们使用了与System.Window.MessageBox.Show()完全一样的方法签名,所以使用方法与传统的MessagBox完全一致,甚至在老项目上面替换掉命名空间就可以直接使用,不需要改任何代码。
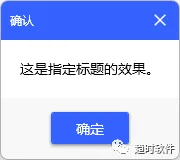
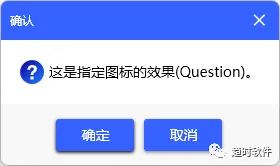
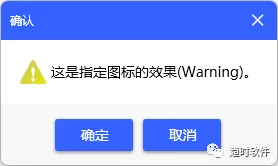
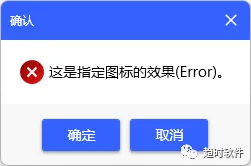
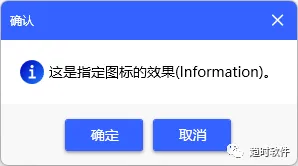
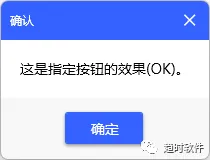
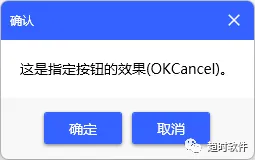
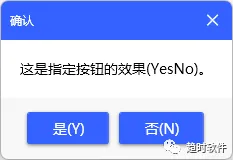
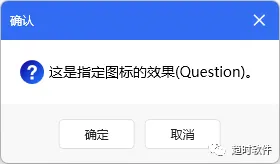
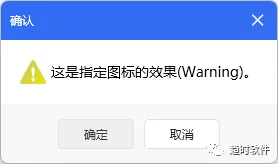
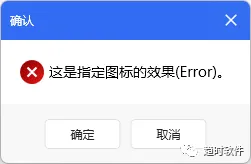
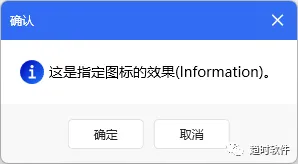
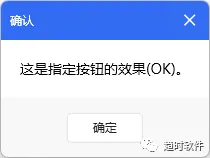
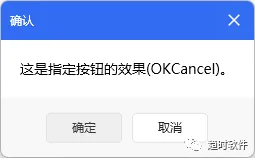
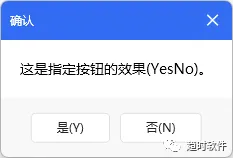
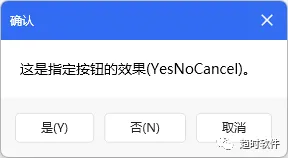
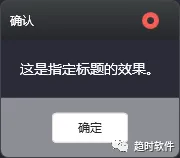
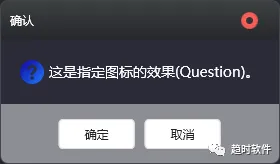
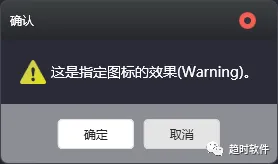
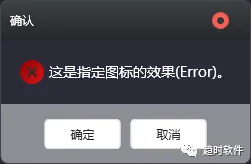
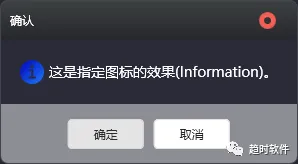
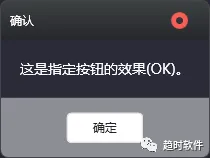
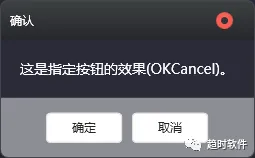
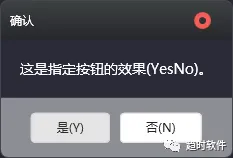
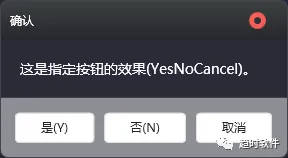
MessageBox.Show("这是默认效果。"); MessageBox.Show("这是指定标题的效果。", "确认"); MessageBox.Show("这是指定图标的效果(Question)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Question); MessageBox.Show("这是指定图标的效果(Warning)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Warning); MessageBox.Show("这是指定图标的效果(Error)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Error); MessageBox.Show("这是指定图标的效果(Information)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Information); MessageBox.Show("这是指定按钮的效果(OK)。", "确认", MessageBoxButton.OK); MessageBox.Show("这是指定按钮的效果(OKCancel)。", "确认", MessageBoxButton.OKCancel); MessageBox.Show("这是指定按钮的效果(YesNo)。", "确认", MessageBoxButton.YesNo); MessageBox.Show("这是指定按钮的效果(YesNoCancel)。", "确认", MessageBoxButton.YesNoCancel); MessageBox.Show("这是指定默认按钮的效果(Yes)。", "确认", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.Yes); MessageBox.Show("这是指定默认按钮的效果(No)。", "确认", MessageBoxButton.YesNo, MessageBoxImage.Warning, MessageBoxResult.No); MessageBox.Show("这是指定默认按钮的效果(OK)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Error, MessageBoxResult.OK); MessageBox.Show("这是指定默认按钮的效果(Cancel)。", "确认", MessageBoxButton.OKCancel, MessageBoxImage.Information, MessageBoxResult.Cancel);
四、运行效果
3.1 自定义Window1+MaterialDesign的效果









3.2 自定义Window1+HandyControl的效果










3.3 自定义Window2+HandyControl










技术交流群

联系方式