Avalonia的模板控件(Templated Controls) (Templated Controls) Templated Avalonia Controls 的模板控件
在Avalonia的UI框架中,TemplatedControl是一个核心组件,它提供了一种强大的方式来创建可重用且高度可定制的控件。
本文将深入探讨TemplatedControl的概念、其带来的优势以及它在实际开发中的应用场景,并通过一个示例代码来展示其用法。
什么是TemplatedControl
TemplatedControl是Avalonia中一个特殊的控件类型,它允许开发者定义控件的模板结构。
这个模板可以包含其他控件、布局、数据绑定等,从而定义控件的外观和行为。
通过将控件的逻辑和外观分离,TemplatedControl提供了一种更加灵活和可维护的方式来创建控件。
在TemplatedControl中,开发者可以定义一些模板绑定点,这些绑定点允许在实例化控件时,将特定的子控件或数据绑定到模板中的对应位置。这
种机制使得控件具有极大的灵活性,可以适应各种不同的使用场景。
TemplatedControl的优势
-
高度可定制:TemplatedControl允许开发者通过修改模板来定制控件的外观和行为,从而满足不同的设计需求。
-
逻辑与外观分离:通过将控件的逻辑和外观分离,TemplatedControl使得代码更加清晰、易于维护。开发者可以专注于实现控件的功能逻辑,而不需要关心其外观的呈现。
-
提高复用性:通过定义通用的TemplatedControl,并在不同的地方使用不同的模板来实例化它,可以大大提高代码的复用性,减少重复劳动。
-
易于扩展:TemplatedControl的设计使得它很容易进行扩展。开发者可以继承现有的TemplatedControl并添加自定义的逻辑和模板,从而创建出具有特定功能的控件。
TemplatedControl的应用场景
TemplatedControl在Avalonia UI开发中有着广泛的应用场景。以下是一些常见的应用场景:
-
自定义控件:开发者可以使用TemplatedControl来创建具有独特外观和行为的自定义控件,如自定义按钮、自定义列表框等。
-
数据展示控件:对于需要展示数据的场景,如列表、表格、树形控件等,TemplatedControl可以提供一个灵活的模板来定义数据的展示方式。
-
主题和样式:通过修改TemplatedControl的模板,可以轻松实现应用程序的主题切换和样式定制。
示例代码
下面是一个简单的TemplatedControl示例,展示如何创建一个自定义的控件:
首先,我们定义模板让其包含一个Button和ContentPresenter。
其中Button使用TemplateBinding绑定Content属性。ContentPresenter展示调用时的子控件。
TemplatedControl1.axaml
<Styles xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="using:AvaloniaApplication1"> <Design.PreviewWith> <controls:TemplatedControl1 /> </Design.PreviewWith> <Style Selector="controls|TemplatedControl1"> <!-- Set Defaults --> <Setter Property="Template"> <ControlTemplate> <StackPanel> <Button Name="PART_Button" Content="{TemplateBinding Content}" /> <ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Name="contentPresenter" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </StackPanel> </ControlTemplate> </Setter> </Style> </Styles>
然后,在C#代码中实现类,需要定义Button的Content属性,点击事件,和ContentPresenter的子内容
TemplatedControl1.axaml.cs
using Avalonia; using Avalonia.Controls; using Avalonia.Controls.Presenters; using Avalonia.Controls.Primitives; using Avalonia.Controls.Templates; using Avalonia.Interactivity; using Avalonia.Markup.Xaml.Templates; using Avalonia.Metadata; using System; using System.Linq; namespace AvaloniaApplication1 { public class TemplatedControl1 : TemplatedControl { public static readonly StyledProperty<string> ContentProperty = AvaloniaProperty.Register<TemplatedControl1, string>(nameof(Content)); public string Content { get { return GetValue(ContentProperty); } set { SetValue(ContentProperty, value); } } public static readonly RoutedEvent<RoutedEventArgs> ClickEvent = RoutedEvent.Register<TemplatedControl1, RoutedEventArgs>(nameof(Click), RoutingStrategies.Bubble); public event EventHandler<RoutedEventArgs> Click { add => AddHandler(ClickEvent, value); remove => RemoveHandler(ClickEvent, value); } private void OnClick(object sender, RoutedEventArgs e) { RaiseEvent(new RoutedEventArgs(ClickEvent)); } public static readonly StyledProperty<DataTemplate> ContentTemplateProperty = AvaloniaProperty.Register<TemplatedControl1, DataTemplate>(nameof(ContentTemplate)); [Content] public IDataTemplate ContentTemplate { get => GetValue(ContentTemplateProperty); set => SetValue(ContentTemplateProperty, value); } public override void EndInit() { base.EndInit(); ApplyTemplate(); var childs = this.GetTemplateChildren().ToList(); var button = childs.FirstOrDefault(e => e.Name == "PART_Button"); if (button != null) { ((Button)button).Click += OnClick; } // Apply the content template to the ContentPresenter //var contentPresenter = childs.FirstOrDefault(e => e.Name == "contentPresenter"); //((ContentPresenter)contentPresenter).ContentTemplate = ContentTemplate; } } }
并在App.axaml中使用StyleInclude声明此控件
App.axaml
<Application xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="AvaloniaApplication1.App" xmlns:local="using:AvaloniaApplication1" RequestedThemeVariant="Default"> <!-- "Default" ThemeVariant follows system theme variant. "Dark" or "Light" are other available options. --> <Application.DataTemplates> <local:ViewLocator/> </Application.DataTemplates> <Application.Styles> <FluentTheme /> <StyleInclude Source="CControls/TemplatedControl1.axaml"/> </Application.Styles> </Application>
最后在MainWindow.axaml中使用此控件,并为此控件传递Content,Click属性,和DataTemplate的子内容
MainWindow.axaml
<Window xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:vm="using:AvaloniaApplication1.ViewModels" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:AvaloniaApplication1" mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450" x:Class="AvaloniaApplication1.Views.MainWindow" x:DataType="vm:MainWindowViewModel" Icon="/Assets/avalonia-logo.ico" Title="AvaloniaApplication1"> <Design.DataContext> <vm:MainWindowViewModel/> </Design.DataContext> <local:TemplatedControl1 Content="test control" Click="HandleButtonClick"> <DataTemplate> <Button Content="Click Me"/> </DataTemplate> </local:TemplatedControl1> </Window>
MainWindow.axaml.cs中定义HandleButtonClick
MainWindow.axaml.cs
public void HandleButtonClick(object sender, RoutedEventArgs e) { Debug.WriteLine("click"); }
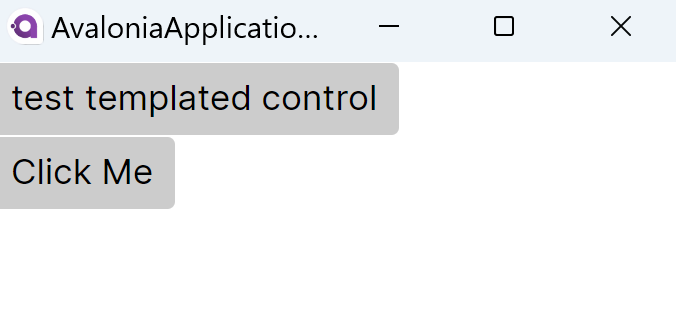
运行即可查看到效果