Avalonia是一个跨平台的.NET UI框架,它允许开发者使用C#和XAML来创建丰富的桌面应用程序。在Avalonia中,Alignment、Margin和Padding是非常重要的布局属性,它们与Panel元素一起使用,可以构建出各种复杂的用户界面。
Alignment、Margin 和 Padding是什么
-
Alignment(对齐方式)
Alignment决定了元素在Panel中的对齐方式。对于每个方向(水平或垂直),都可以设置对齐方式。水平对齐包括Left、Center、Right和Stretch,而垂直对齐包括Top、Center、Bottom和Stretch。Stretch意味着元素将占据可用空间。 -
Margin(外边距)
Margin是元素与其相邻元素之间的空间。通过为元素设置Margin,可以控制元素与其周围的元素之间的距离,从而改变整体布局的外观。 -
Padding(内边距)
Padding是元素边框与其内容之间的空间。调整Padding的大小可以改变元素内部的空间,使得内容不会过于拥挤或过于空旷。
Alignment、Margin 和 Padding的示例代码
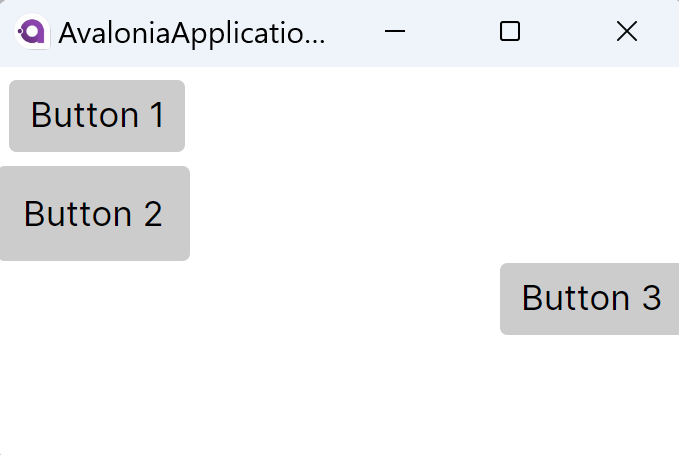
假设我们有一个简单的StackPanel,其中包含几个Button。
var stackPanel = new StackPanel(); var button1 = new Button { Content = "Button 1", Margin = new Thickness(5) }; var button2 = new Button { Content = "Button 2", Padding = new Thickness(10) }; var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Right }; stackPanel.Children.Add(button1); stackPanel.Children.Add(button2); stackPanel.Children.Add(button3); this.Content = stackPanel;
在这个例子中:
- button1 设置了Margin,使得按钮与其周围的元素之间有5个单位的距离。
- button2 设置了Padding,使得按钮内部的文字与其边框之间有10个单位的距离。
- button3 设置了HorizontalAlignment为Right,使得按钮在其父StackPanel中水平靠右对齐。

常见Panel有哪些
Avalonia提供了多种Panel,每种都有其特定的用途和布局方式:
- StackPanel:按指定方向(水平或垂直)堆叠子元素。
- DockPanel:允许子元素停靠在其容器的边缘。
- Grid:提供表格布局,可以定义行和列来放置子元素。
- WrapPanel:当空间不足时,子元素会换行或换列。
- UniformGrid:创建一个固定数量的行和列的网格,所有单元格大小相同。
- Canvas:允许通过绝对坐标定位子元素。
常见Panel的示例代码
下面是一个简单的Grid Panel的示例代码:
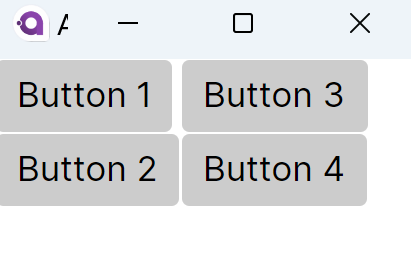
var grid = new Grid { RowDefinitions = new RowDefinitions("Auto,Auto,*"), ColumnDefinitions = new ColumnDefinitions("Auto,Auto") }; var button1 = new Button { Content = "Button 1" }; var button2 = new Button { Content = "Button 2" }; var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Stretch }; var button4 = new Button { Content = "Button 4" }; grid.Children.Add(button1); grid.Children.Add(button2); Grid.SetRow(button2, 1); grid.Children.Add(button3); Grid.SetColumn(button3, 1); grid.Children.Add(button4); Grid.SetRow(button4, 1); Grid.SetColumn(button4, 1); this.Content = grid;
在这个例子中,我们创建了一个Grid,并定义了它的行和列。然后,我们添加了四个按钮,并使用Grid.SetRow和Grid.SetColumn方法将它们放置在特定的单元格中。button3设置了HorizontalAlignment为Stretch,这意味着它将填满其所在列的可用空间。
通过组合使用Alignment、Margin、Padding和不同的Panel,开发者可以在Avalonia中构建出灵活多变且富有吸引力的用户界面。这些属性提供了强大的布局控制能力,使得开发者能够精确控制元素的位置和外观。