.NET8 Blazor 从入门到精通:(三)类库和表单 从入门到精通 Blazor 类库和表单 .NET NET8 NET :(
Razor 类库
这里只对 RCL 创建和使用的做一些简单的概述,详细内容参考官方文档 使用 Razor 类库 (RCL) 中的 ASP.NET Core Razor 组件。
创建
创建 Razor 类库跟创建普通类库步骤一样,关键步骤如下:
- 从 ASP.NET Core 项目模板列表中选择“Razor 类库”
- 在“其他信息”对话框中,请勿选择“支持页面和视图”
使用
在项目中使用 RCL 中组件的方法跟使用普通类库的方法一样:
- 使用包含 RCL 命名空间的完整组件类型名称
- 如果 Razor 的 @using 指令声明了 RCL 的命名空间,则可以使用不含 RCL 命名空间的名称添加各个组件。 使用以下方法:
- 将 @using 指令添加到各个组件;
- 将 @using 指令添加到 _Imports.razor 文件:
- 在顶级 _Imports.razor 文件中包含 @using 指令,使库的组件可用于整个项目。
- 将指令添加到任何级别的 _Imports.razor 文件,将命名空间应用于文件夹中的单个组件或一组组件。
使可路由组件可从 RCL 获取
若要使 RCL 中的可路由组件可用于直接请求,必须向应用的路由器公开 RCL 的程序集。打开服务器项目的 Program.cs 文件,并添加以下代码:
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(MyComponents.Client._Imports).Assembly)
//添加以下代码,引入RCL的程序集
.AddAdditionalAssemblies(typeof(RazorClassLibrary1._Imports).Assembly);
静态资源
RCL 的静态资产可用于任何使用该库的应用,将静态资产放在 RCL 的 wwwroot 文件夹中,并在应用中使用以下路径引用静态资产:
_content/{PACKAGE ID}/{PATH AND FILE NAME}
<img src="_content/RazorClassLibrary1/img/test.png" />
- {PACKAGE ID} :库的包 ID ,如果没有指定则包 ID 默认为项目的程序集名称。
- {PATH AND FILE NAME} : wwwroot 下的路径和文件名。
此路径格式还用于应用中由添加到 RCL 的 NuGet 包提供的静态资产。
表单
组件呈现的是标准的 HTML 元素, 实际上可以使用标准的 HTML 表单元素。但还是建议使用各种 Blazor 输入控件, 因为它们带有额外的功能。关于组件更详细的内容,请参考官方文档ASP.NET Core Blazor表单概述。
EditForm
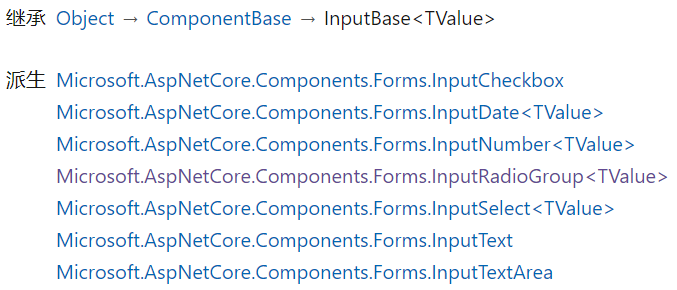
Blazor 中提供了一个可用的输入组件的标准集合,所有组件都派自基类 InputBase<T> :

标准输入组件
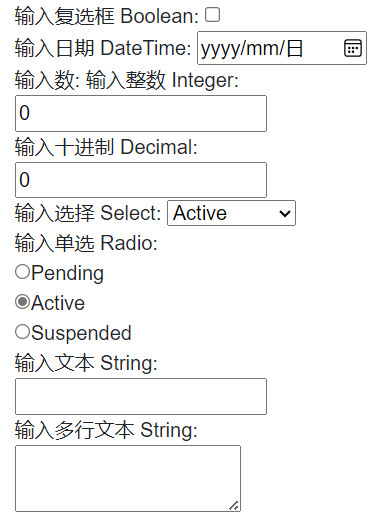
下面是一个标准输入组件使用示例,都比较简单就不再单独介绍:
@page "/demo"
@rendermode InteractiveAuto
<h3>Demo</h3>
<EditForm Model="FormData">
<label>输入复选框 Boolean:</label>
<InputCheckbox @bind-Value=FormData.Boolean /> <br />
<label>输入日期 DateTime:</label>
<InputDate @bind-Value=FormData.DateTime ParsingErrorMessage="必须是日期" /> <br />
<label>输入数:</label>
<label>输入整数 Integer:</label><br />
<InputNumber @bind-Value=FormData.Integer ParsingErrorMessage="必须是整数值" /> <br />
<label>输入十进制 Decimal:</label> <br />
<InputNumber @bind-Value=FormData.Decimal ParsingErrorMessage="必须是十进制值" /> <br />
<label>输入选择 Select:</label>
<InputSelect @bind-Value=FormData.Select>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<option value=@item>@item.ToString()</option>
}
</InputSelect><br />
<label>输入单选 Radio:</label> <br />
<InputRadioGroup @bind-Value=FormData.Radio>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<InputRadio Value=@item />
@item.ToString()
<br />
}
</InputRadioGroup>
<label>输入文本 String:</label> <br />
<InputText @bind-Value=FormData.String /> <br />
<label>输入多行文本 String:</label> <br />
<InputTextArea @bind-Value=FormData.MultiLineStr /> <br />
</EditForm>
@code
{
//指示应从表单数据中提供关联属性的值
[SupplyParameterFromForm]
private TestModel FormData { get; set; } = new TestModel();
class TestModel
{
public bool Boolean { get; set; }
public DateTime? DateTime { get; set; }
public int Integer { get; set; }
public decimal Decimal { get; set; }
public string String { get; set; }
public string MultiLineStr { get; set; }
public State Select { get; set; } = State.Active;
public State Radio { get; set; }= State.Active;
}
public enum State
{
Pending,
Active,
Suspended
}
}
运行效果如下:

验证
表单验证需要注意两点:
- 必须在EditForm内添加一个验证组件 DataAnnotationsValidatorEditForm
- 可以通过两种方式向用户显示验证错误消息,两者互不冲突可以同时使用:
- ValidationSummary:显示表单中所有错误的完整列表
- ValidationMessage:显示特定输入的错误消息
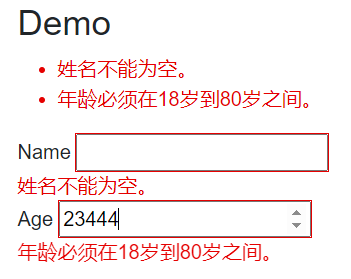
下面是一个简单的示例,注意要使用OnValidSubmit事件,否则验证不会生效:
@page "/demo"
@rendermode InteractiveAuto
@using System.ComponentModel.DataAnnotations
<h3>Demo</h3>
<EditForm Model=@Person FormName="personForm" OnValidSubmit=@SubmitForm>
@* 必须指定一个验证机制 *@
<DataAnnotationsValidator />
@* 显示表单中所有错误的完整列表 *@
<ValidationSummary />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name/>
@* 显示单个字段的错误消息 *@
<ValidationMessage For="() => Person.Name" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age/>
@* 引用"" 和 Razor 表达式@(...) 两种形式都是等效的
1.引用的表格更易于阅读,
2.Razor 表达式可以清楚地知道定义的是表达式而不是字符串 *@
<ValidationMessage For=@(() => Person.Age) />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</EditForm>
@code {
//验证需要引入命名空间 System.ComponentModel.DataAnnotations
public class PersonModel
{
//指定属性不能为 null 或为空
[Required(ErrorMessage = "姓名不能为空。")]
public string Name { get; set; }
//指定属性的有效值范围(从 18 到 80),还提供适合向用户显示的错误消息
[Range(18, 80, ErrorMessage = "年龄必须在18岁到80岁之间。")]
public int Age { get; set; }
}
[SupplyParameterFromForm]
private PersonModel Person { get; set; } = new PersonModel();
}
运行效果如下:

HTML 表单
使用常规 HTML <form> 标签创建表单,并指定用于处理提交的表单请求的 @onsubmit 处理程序:
@* 必须提供表名 *@
<form @formname="htmlForm" @onsubmit="SubmitForm">
@* 为了安全起见,必须提供 AntiforgeryToken *@
<AntiforgeryToken />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name class="form-control" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age class="form-control" />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</form>
在表单中包含 AntiforgeryToken 组件以包含防伪支持,详细内容可参考官方文档 防伪支持。
对于基于 EditForm 的窗体,默认情况下会自动添加 AntiforgeryToken 组件和 [RequireAntiforgeryToken] 属性以提供防伪保护。
